调查的外观和感觉与你提出的问题一样重要。我们已经选择了一个默认的预构建主题,它将给你的调查一个漂亮的,干净的外观和感觉,这样你就可以发送你的调查,而不用担心我们的风格选项。但是,有了所有这些选择,我们鼓励你忽视这些可能性!
开始定制调查的外观和感觉,头顶风格标签!

第1步:选择主题
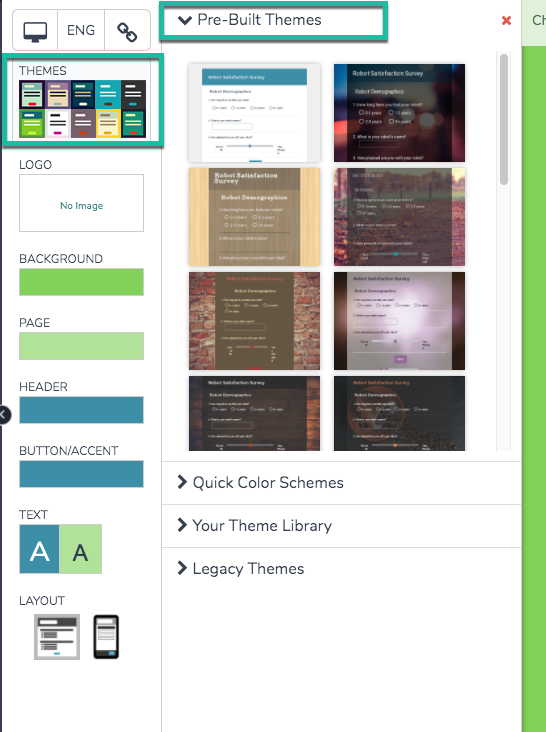
单击主题缩略图开始。您可以选择:
- 预先构建的主题
- 快速配色方案
- 〇主题库如果您已保存您以前创建的任何主题,则此处将可用。
您还可以完全跳过这一步,只需从头开始跳转和样式。

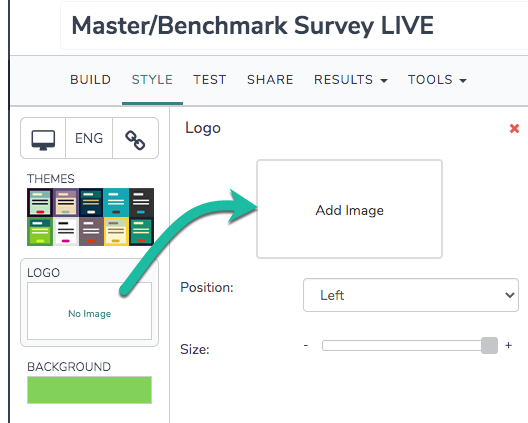
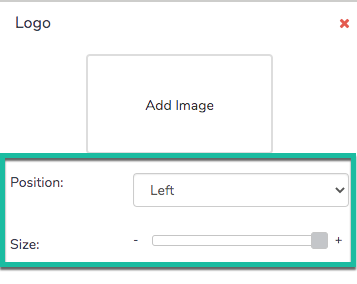
第2步:添加徽标
希望将您的徽标添加到调查的顶部?
- 单击标识开始使用缩略图。
- 接下来,单击此处添加图片关联。

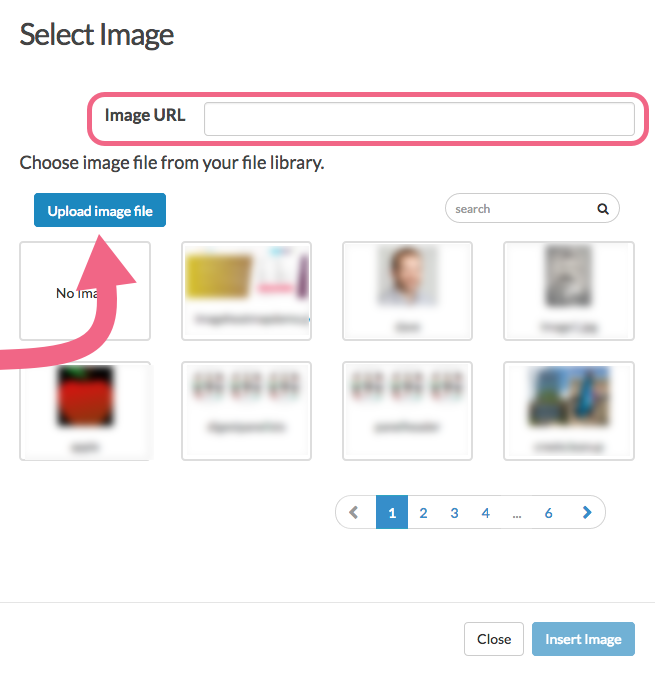
- 从这里你可以选择一个图像从你的炼金术师文件库, 点击上传图像文件从计算机上传新图像,或将图像链接粘贴到图像网址字段(如果图像托管在外)。

- 使用位置和大小根据需要控制。
- 位置可设置为左(默认)、中、右。
- 使用大小滑块使图像更大(+)或更小( - )。

为获得最佳效果,我们建议高达750px宽和200px高的标题图像。
如果你想让你的标题图像像横幅一样显示在整个页面上,我们建议图像文件宽1000px,高200px。
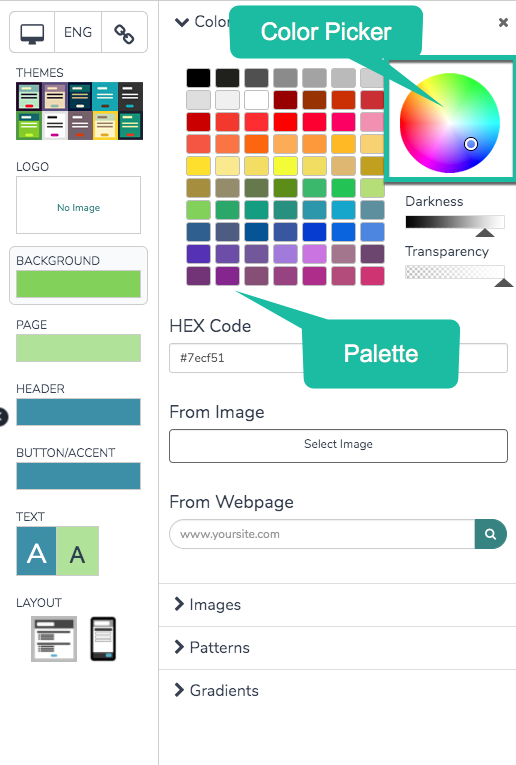
第3步:调整颜色
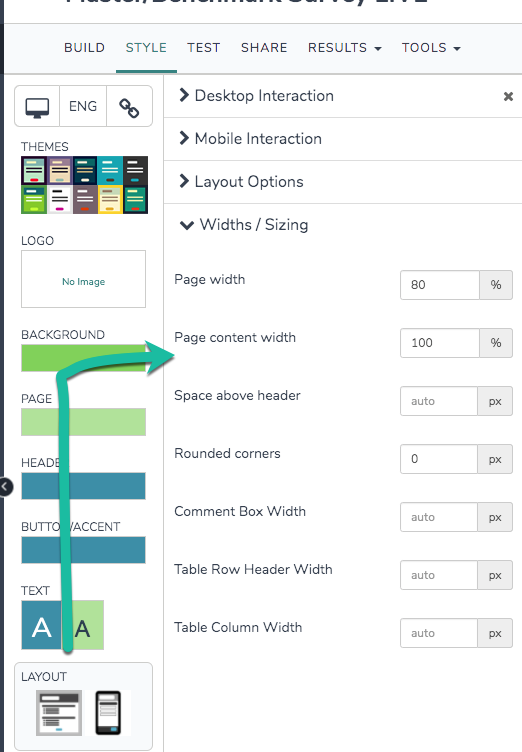
的背景,页面,头,按钮/口音和文本可以使用缩略图使用我们的各种颜色和图像选项将您的调查主题带到下一个级别。
自定义颜色
- 要开始自定义颜色,请单击您希望修改的调查区域的缩略图,背景,页面,头要么按钮/口音.
- 您可以从调色板中选择或使用右侧的颜色选择器工具选择色调,然后使用黑暗和透明度滑块调整它。

- 在彩色选择器下方,有其他工具可用于右转。如果您有希望使用颜色的确切的十六进制代码,则可以粘贴在其中十六进制代码字段。
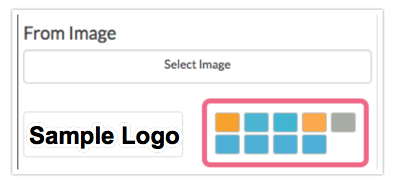
从图像中获取颜色
选择颜色通过图片是我们最喜欢的功能之一!当您需要与您的徽标完全匹配您的调查颜色时,此工具很棒!
- 单击开始选择映像.
- 接下来,您可以从alchemer中选择图像文件库, 点击上传图像文件从计算机上传新图像,或将图像链接粘贴到图像网址字段(如果图像托管在外)。
- 一旦图像被选中,图像中的原色将以缩略图的形式显示在图像下方。然后,只需点击你希望使用的颜色缩略图。

从网页获取颜色
最后,您可以输入一个网站URL以从中提取颜色。只需输入网址来自网页打开放大镜,点击放大镜。这将从网站获取颜色并显示为缩略图。然后,你可以简单地点击你想要使用的颜色。
请注意,此功能通过扫描网站的CSS,因此它不会从网站上的图像中提取颜色。如果您想从网站上的图像中拉出颜色,请说出徽标,使用挑选图片工具来代替。此外,这个功能只会从网站上的前三个CSS文件中提取颜色,所以任何来自CSS样式表4或更大的颜色将不会被提取。

第4步:探索调查背景选项
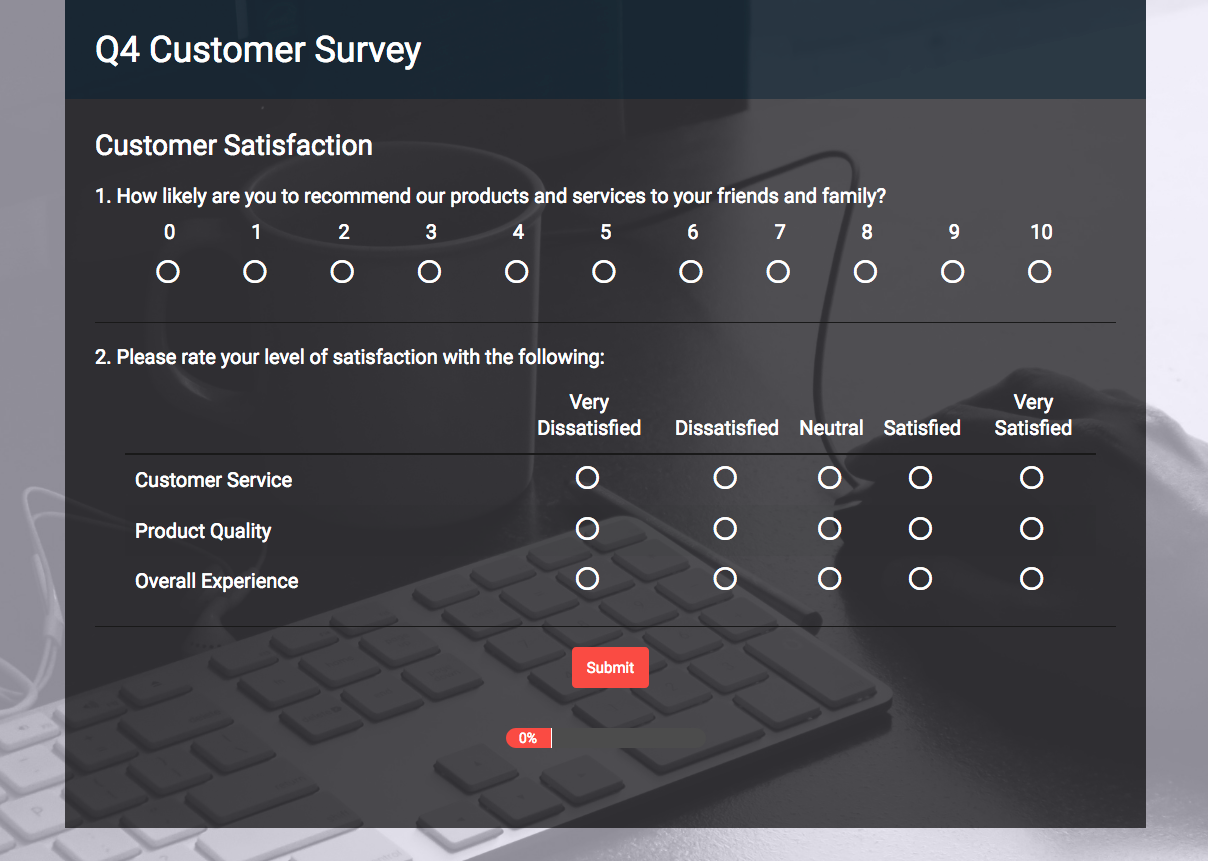
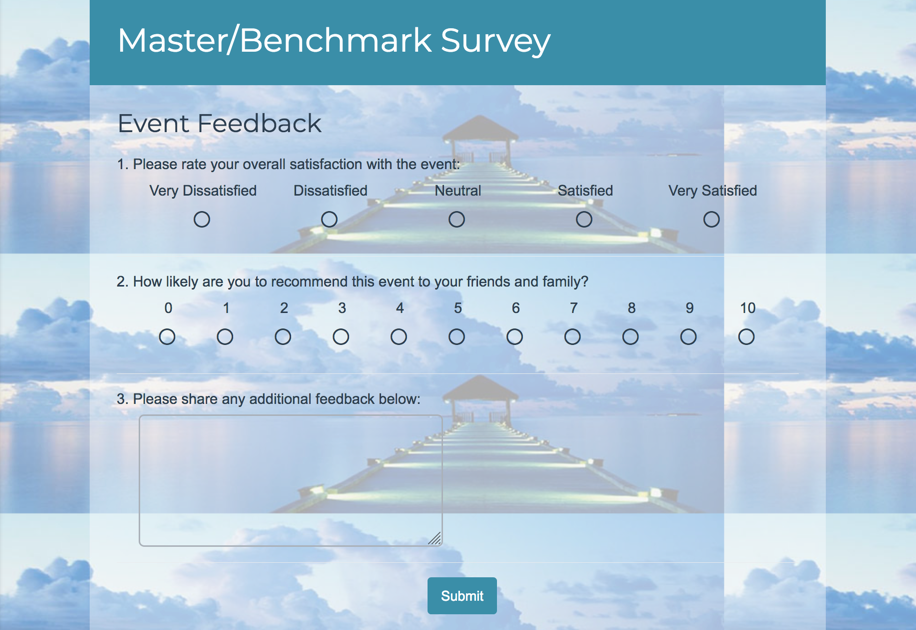
想要给你的调查加点才华吗?添加背景图片是一个很好的方法来捕捉潜在受访者的兴趣,从他们点击你的调查链接。您可以选择从我们的图像库或上传自己的图像!
或者,如果您正在寻找比Flair更多的波兰语,您可以选择我们的模式和渐变作为您的调查中的背景。
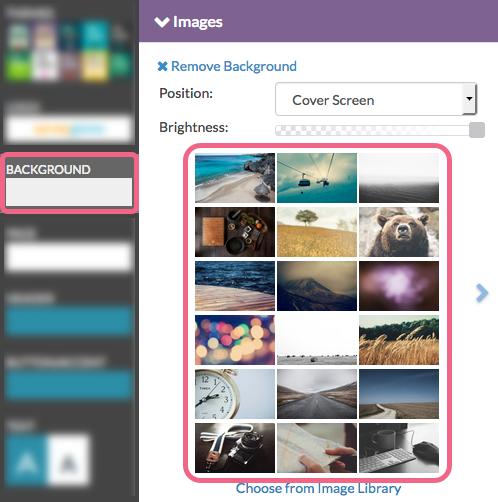
使用背景图像
- 去背景图片>并选择我们的图像图书馆作为您的调查背景。

- 或者,单击链接到从象库中选择从你的Alchemer库文件.还有一个选择上传图像文件以及选择粘贴一个图像网址(如果图像托管在炼金术师之外)。
- 选择图像后,选择在第一个下拉菜单中将其显示如何:
封面屏幕这个选项将使用图像来填充背景。如果它不够大,它就会被拉长,填满整个窗户。

最佳实践提示:推荐的背景图像大小
对于您希望用作封面的背景图像,我们建议(作为粗略的指南)1920 x 1080px或更小,高度宽度比(1.777至1)。
想了解更多关于全屏背景图片的信息,请查看这篇很棒的文章:http://www.webmalama.com/the-best-full-screen-background-image-sizes-for-web-design/
瓦-这个选项将在瓷砖中重复图像来填充背景。这个选项最适合较小的图像。

左- 此选项将显示到背景左上角的图像。
对 -此选项将显示到背景右上角的图像。
中心-此选项将显示背景中心顶部的图像。
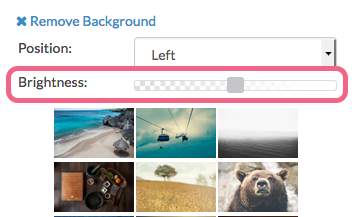
- 选择了如何显示图像的方式,调整图像亮度使用滑块控制。

- 如果您希望,您还可以调整调查表单的透明度以显示您的图像。为此,请单击页面缩略图并调整透明度.
删除背景图像
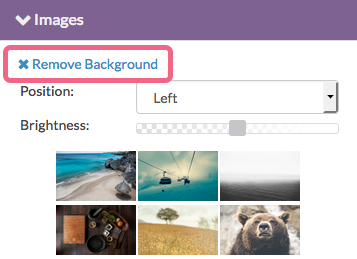
如果您需要删除背景图像,请单击背景>图像>删除背景.

使用一个模式
- 如果您希望使用模式作为调查的背景,我们建议我们首先选择背景颜色,因为这将与模式选项组合以创建一些非常冷静的效果。
- 接下来,去背景>图案选择要在调查背景中使用的模式。使用模式缩略图上方的控件调整您的模式亮度。
- 最后,除了调整模式的亮度外,还可以调整与模式混合的颜色的透明度,以获得完美的外观。这样做,去背景>颜色选择并调整透明度控制到迈向上下。
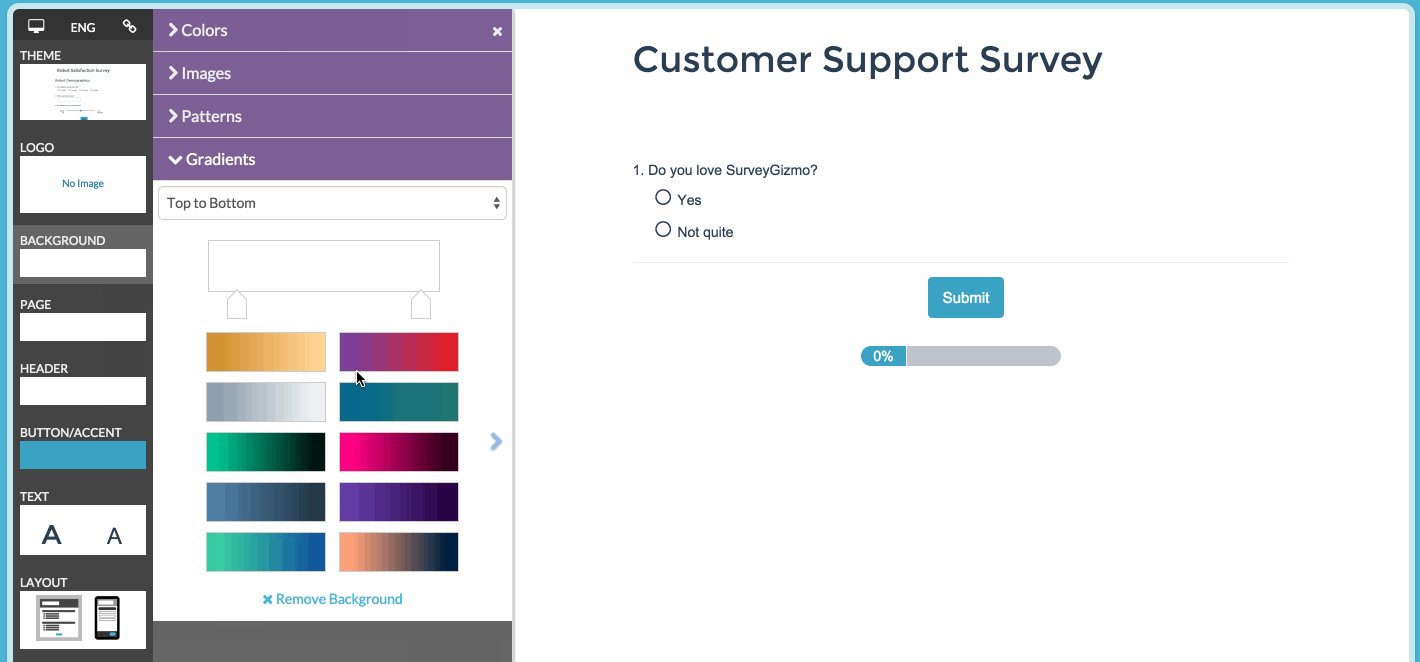
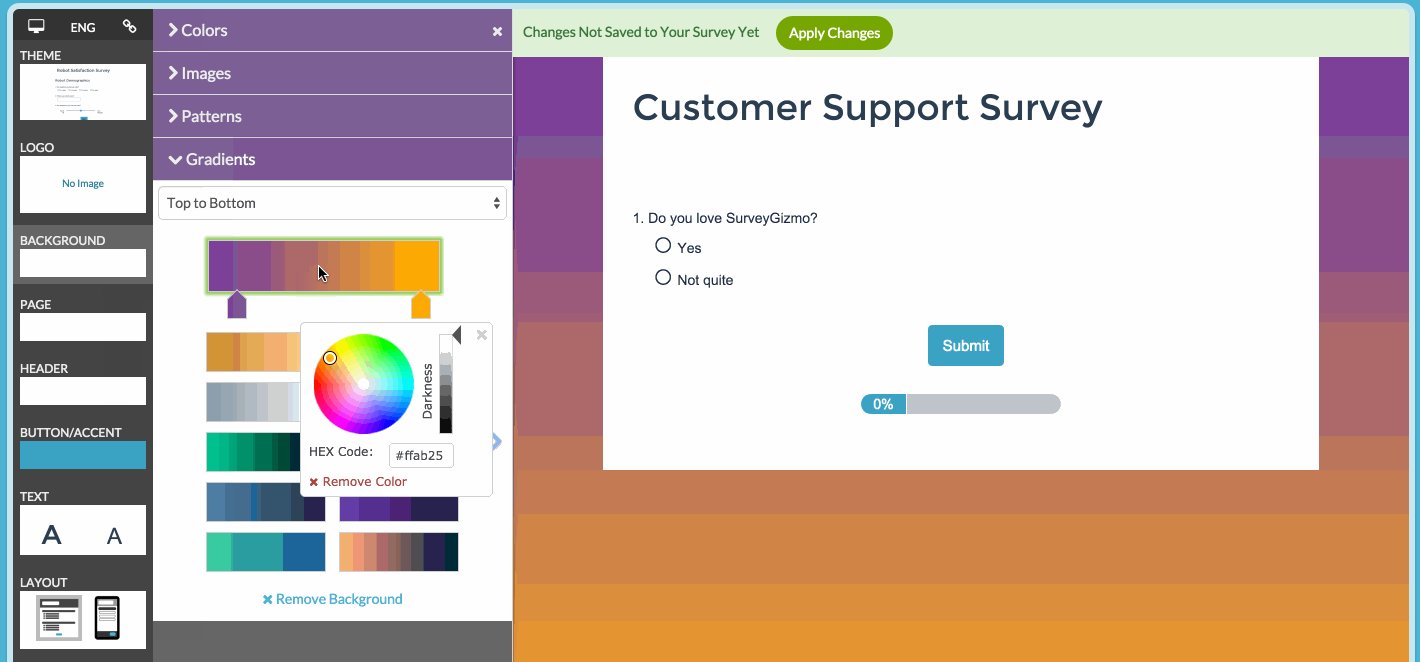
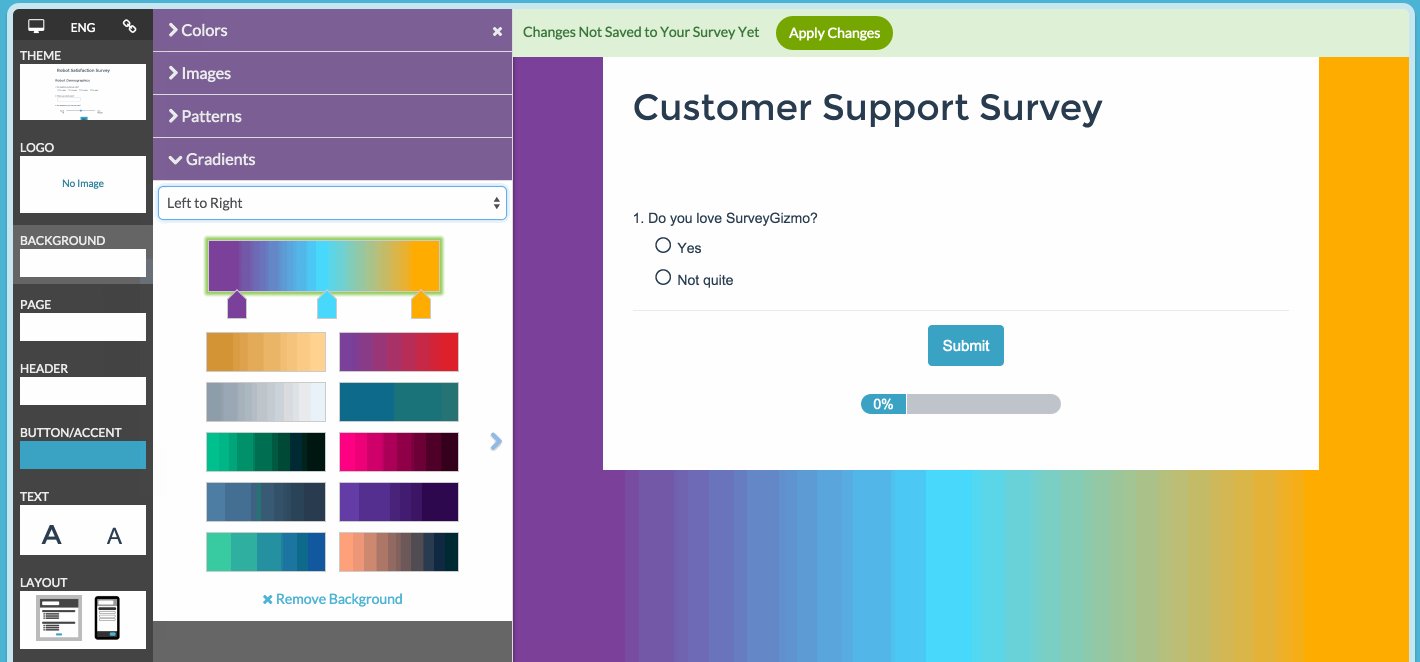
使用一个梯度
- 对于渐变,首先选择您喜欢并根据需要调整它的渐变。
- 选择渐变以开始使用后,您可以通过单击下面的箭头来更改颜色以显示颜色选择器。您还可以通过单击栏上的任意位置添加新颜色。
- 最后,改变渐变显示左到右而不是从上到下如果你愿意!

浏览器兼容性
Internet Explorer 8不支持背景。背景将显示在所有其他现代浏览器上。
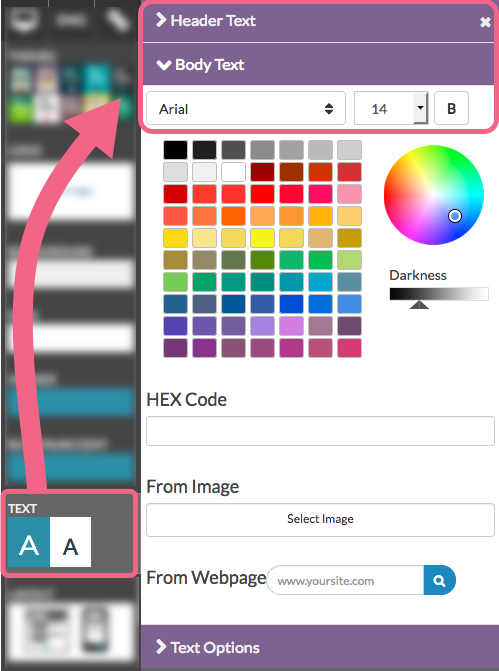
第五步:选择字体
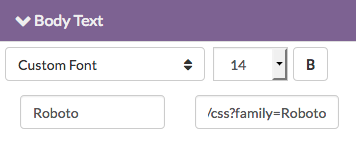
- 要改变调查的字体,请转到>标题文本和/或正文.
- 选择字体,字体大小,如果要将文本显示为粗体,请单击粗体按钮。

使用Google Fonts的更多字体!
没有看到符合您特定风格的字体?添加一个谷歌字体!
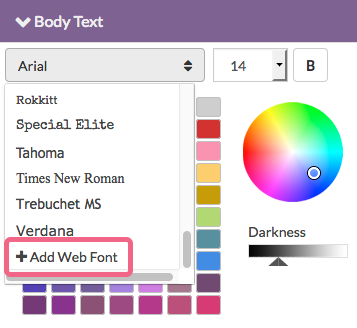
- 在标题文本和正文文本字体下拉菜单的底部,有一个选项+添加Web字体.选择此选项可在调查中使用Google字体的功率和各种。

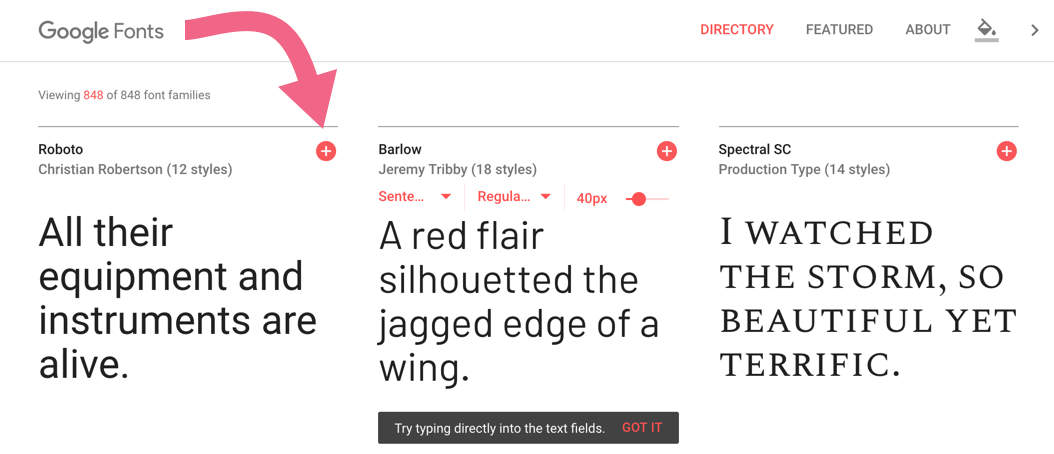
- 接下来,前往谷歌字体找到适合你调查的字体。我们建议您将调查放在一个窗口/标签页,谷歌字体放在另一个窗口/标签页。单击+按钮一旦做出决定。

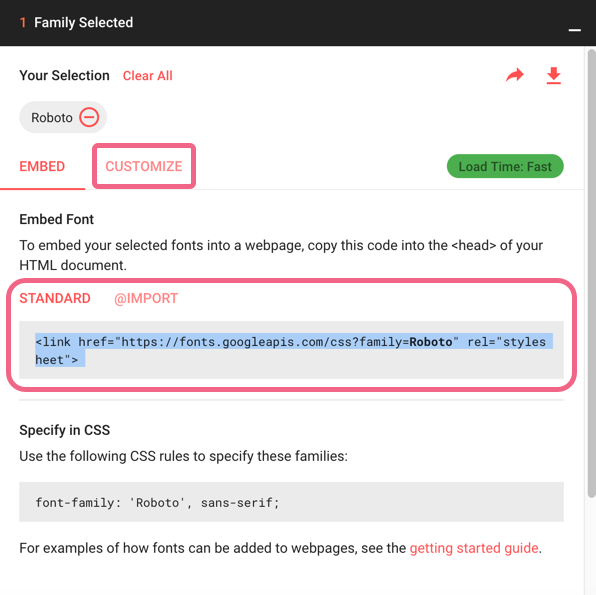
- 如果需要,请选择您要使用的相应样式/字符集,然后将标准代码复制到剪贴板。

- 回到了风格调查标签,并输入您的Google字体的名称字体名称字段并从剪贴板中粘贴代码字体URL.字段。
在谷歌字体中看到的字体名称必须输入。你还需要删除所有的代码,但链接部分,以使其工作:
//fonts.googleapis.com/css?family=roboto.“rel =”stylesheet“>
标准嵌入代码的突出显示的部分是应该粘贴的。
步骤6:选择布局选项
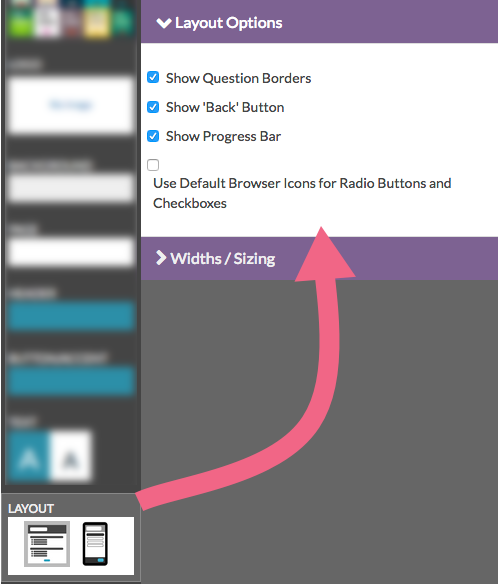
在下面布局缩略图,有许多选项可用。通过布局选项您可以切换以下内容:
- 问题边界
- 返回键
- 进度条
- 使用单选按钮和复选框的默认浏览器图标
通过宽度/尺寸,可以调整以下值:
- 页面宽度
- 页面内容宽度,A.K.A调查
- 标题上方的空间
- 圆角
- 评论框宽度
- 表行标题与
- 表列宽度
在布局缩略图下最重要的考虑事项之一是桌面互动和移动互动。这些确定调查受访者如何体验您的调查问题和页面。将鼠标悬停在每个选项上以查看快速预览。下面我们将描述和演示调查中的每个互动。
桌面互动
标准(默认)- 调查受访者将遇到您的调查,就像它在您的展示建造标签。查看此调查链接桌面看它的行动:
http://survey.alchemer.com/s3/1877746/Default-Interactions
一次一个- 此桌面交互选项将一次显示一个问题。当受访者提交问题时,它将向左滑动,下一个问题将从右侧滑动。查看此调查链接桌面看它的行动:
http://survey.alchemer.com/s3/1877760/ONE-question-at-aoStime.
移动互动
标准-调查对象将体验您的调查,就像它是如何显示在您的构建选项卡。看看这个调查链接移动设备看它的行动:
http://survey.alchemer.com/s3/1877746/Default-Interactions
一次一个(默认)- 调查受访者一次会看到一个问题。当受访者提交问题时,它将向左滑动,下一个问题将从右侧滑动。看看这个调查链接移动设备看它的行动:
http://survey.alchemer.com/s3/1877760/mobile-one-page-at-aoStime.
不移动优化- 此选项将呈现调查,因为它是为移动设备上的桌面设计的。
保存更改
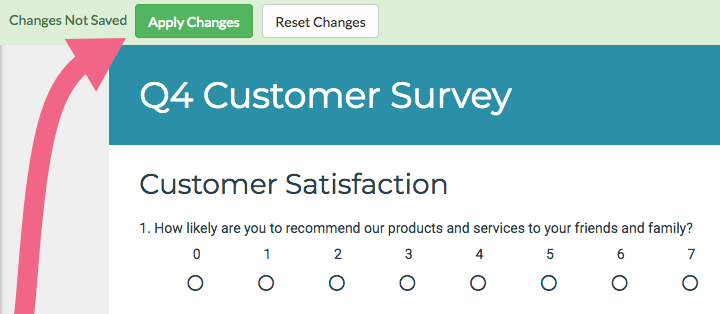
关于样式选项卡的工作方式的伟大事物之一是您可以制作一系列更改,然后决定您是否希望应用它们。如果你这样做,只需点击申请更改按钮。如果没有,请单击重置更改按钮。

如果您试图在没有应用更改的情况下从Style选项卡导航,我们将警告您有未保存的更改。你可以任意选择节省要么不要保存在离开样式选项卡之前。

每个设备,语言和链接预览您的调查主题
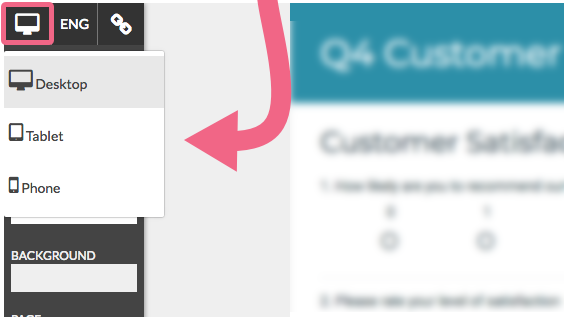
一旦您进行了造型的决策,您可以预览您的调查如何了解桌面,平板电脑和移动设备。单击左上角的图标,查看调查将如何显示的粗略近似值。我们无法解释所有屏幕尺寸和显示分辨率,但这将为您提供一个好地方!

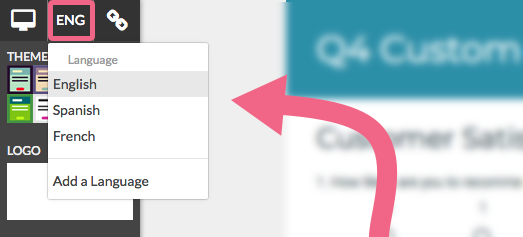
您可能还想检查您的调查报告在不同的语言中看起来如何(假设您有)添加了翻译)。如果您还没有添加语言,请单击添加语言直接导航到文本和翻译接口。

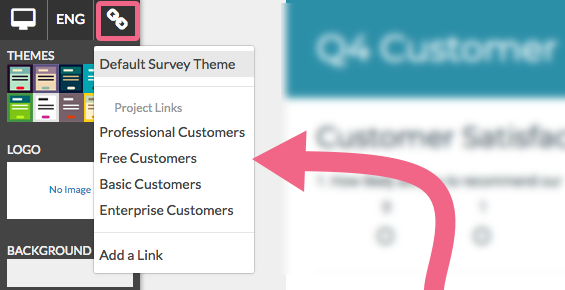
最后,如果您使用的调查中的多个共享链接,则可以为每个链接设置不同的主题。这是针对某些观众的一种很好的方式,以了解您的外观和感觉或简单分部跟踪目的的响应.如果您还没有创建其他链接,请单击添加链接直接导航到分享标签。
了解更多内容多个主题,一个调查教程。

自定义CSS和HTML
您可以通过滚动到调查预览的底部并单击链接来访问您的主题HTML / CSS编辑器.
- 在自定义CSS标签,您可以将自定义CSS附加到调查主题。
- 在自定义HTML.标签,您将看到调查主题中包含的HTML。这可以定制,但使用护理。如果您想了解有关标准HTML合并代码的更多信息,请访问我们的自定义主题教程。
- 最后,我们现在为您提供一个空间来将HTML附加到调查的头部自定义标签。例如,如果您想使用特殊字体,您可以在调查的头部链接到它。
一定要保存更改一旦你完成,然后你,良好的调查朋友,都很好!
脚本和其他自定义解决方案
我们很乐意帮助您调试原样使用的任何记录的脚本。也就是说,我们没有资源来点编写脚本或调试自定义脚本。
如果您有定制的想法,您还没有讨论如何解决如何解决,我们很乐意成为炼金工特征和功能思想的抛光板,可能满足您的需求。超越这一点,看看我们的专业的服务;这些人有脚本排骨,可以帮助您实现您正在寻找的东西!
