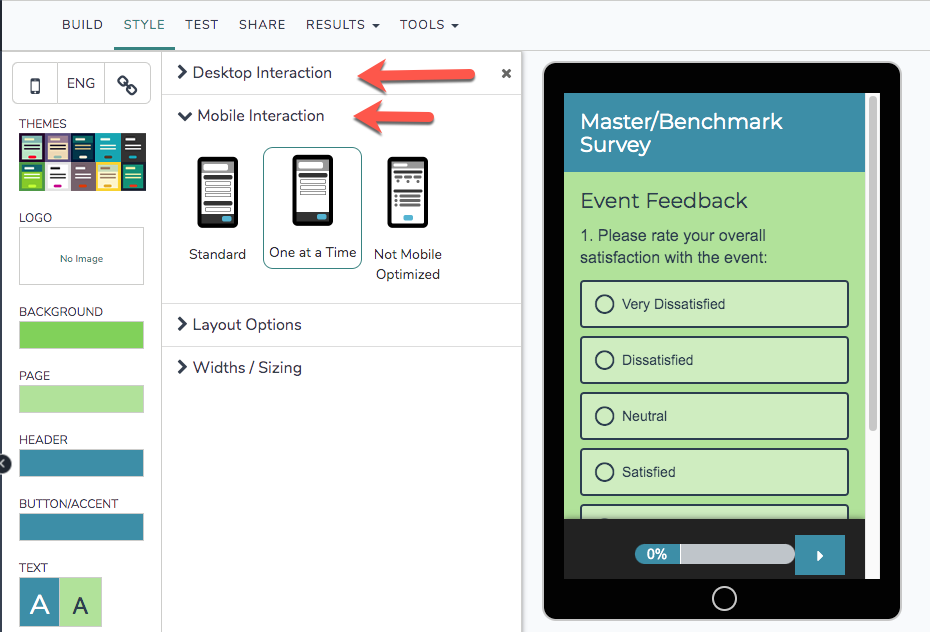
选择你的受访者如何与你的调查问题和页面互动比你想象的更重要。在风格选项卡下布局您可以选择桌面交互和移动交互。将鼠标悬停在每个选项上,可以看到每个选项的运行情况。下面我们将在调查中描述和演示每种交互,并讨论一些最佳实践和其他注意事项。

桌面交互
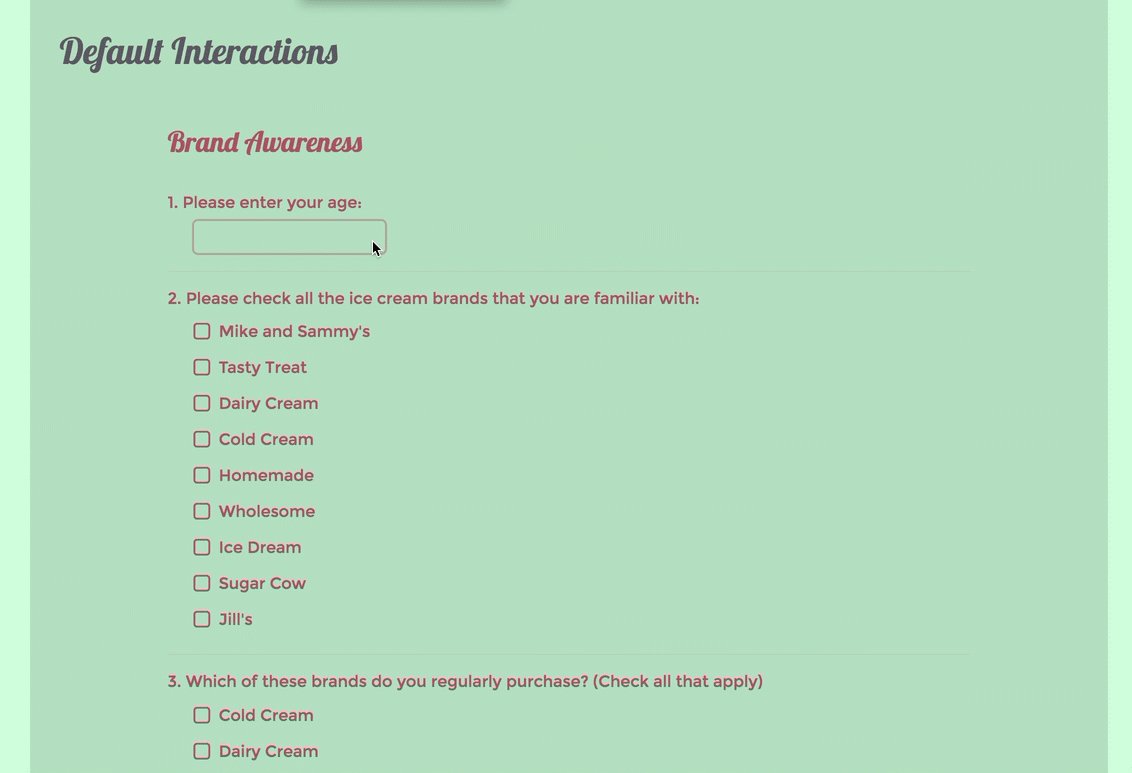
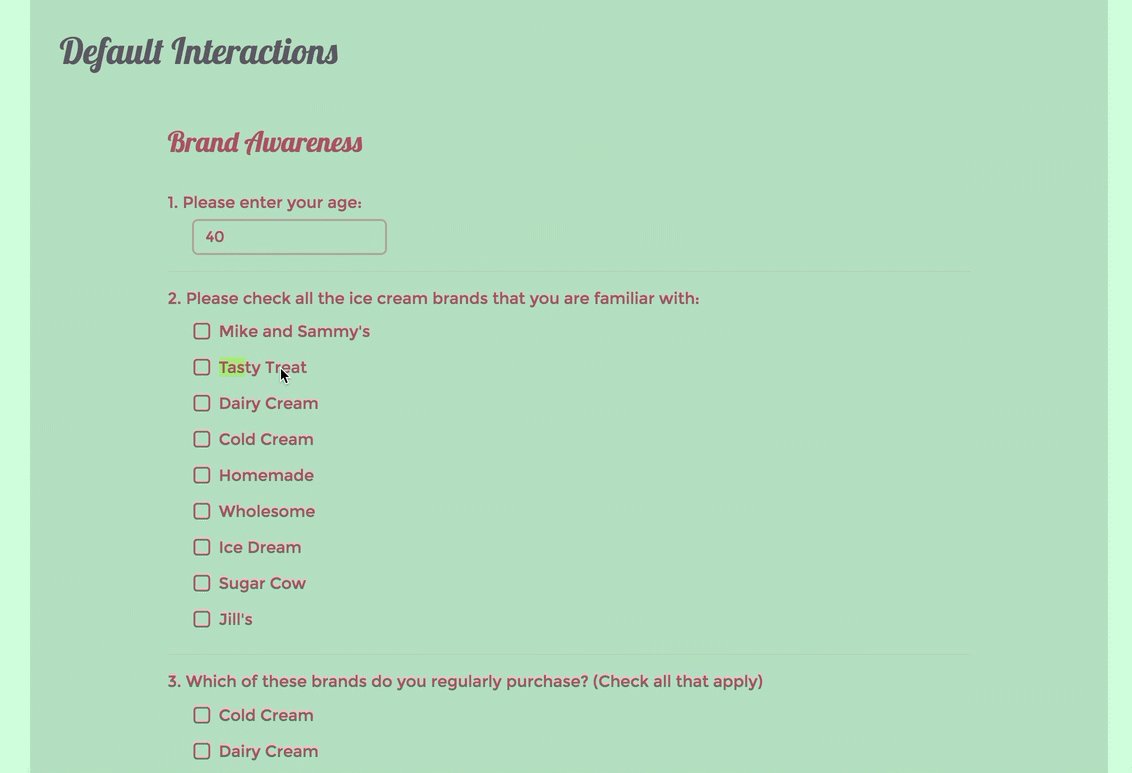
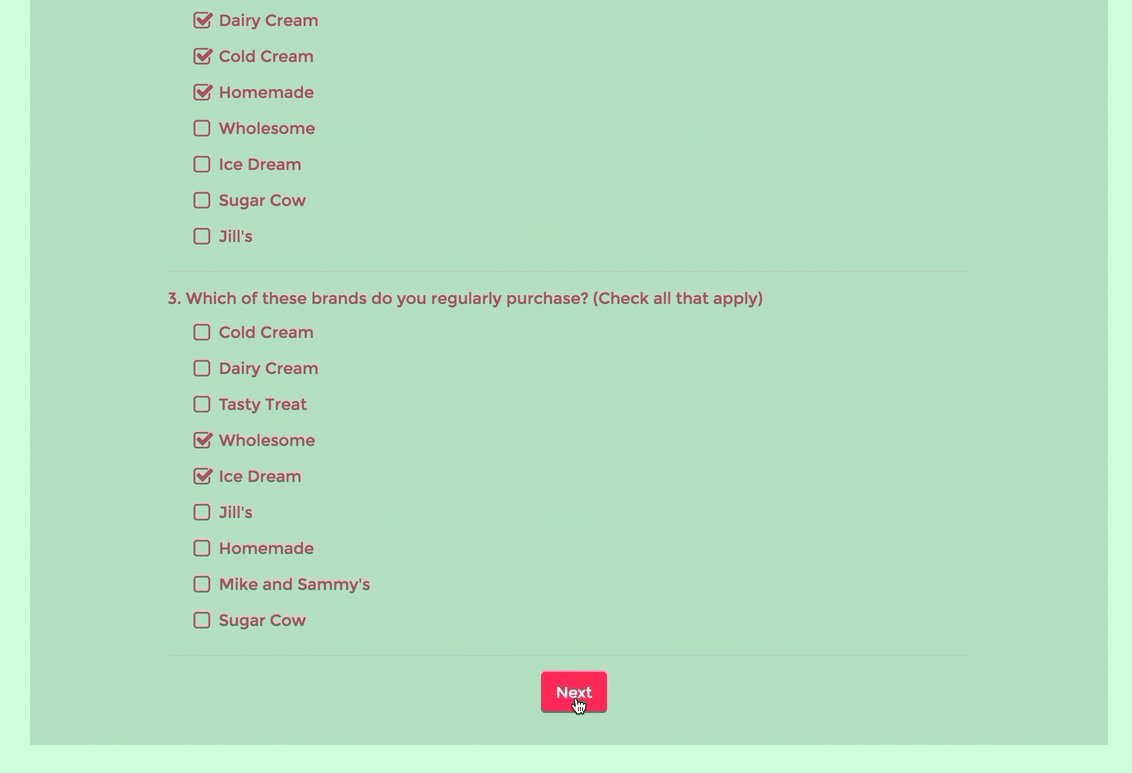
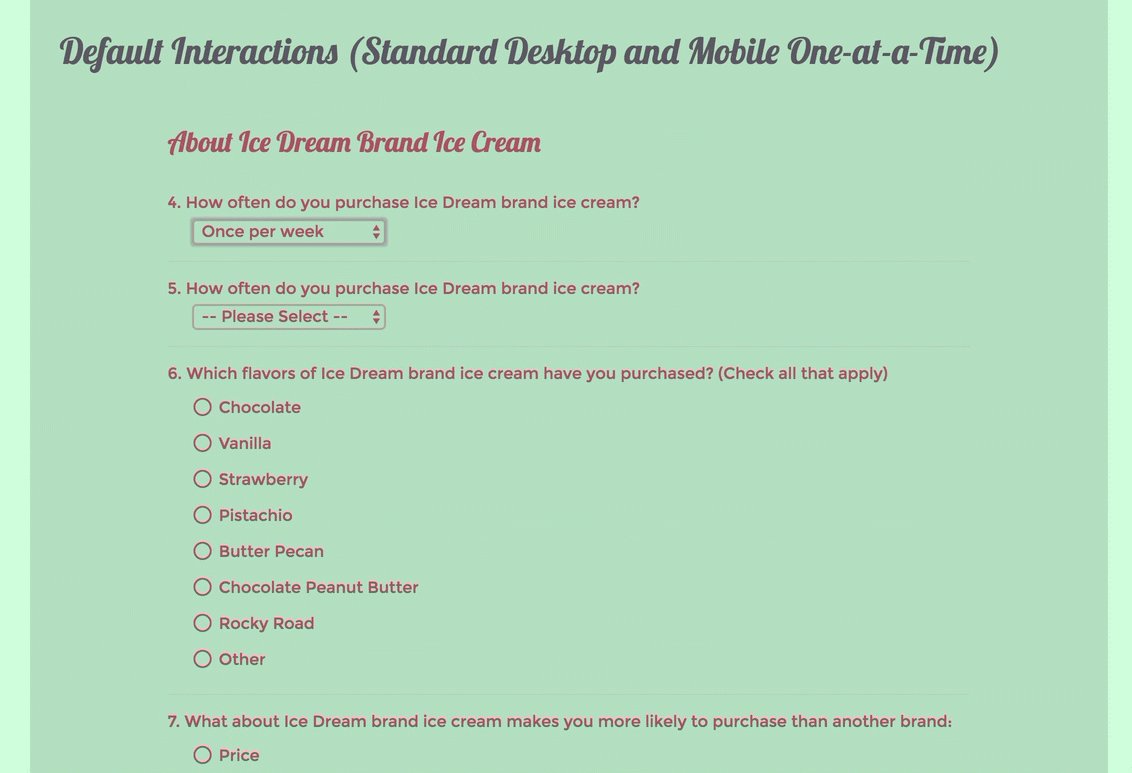
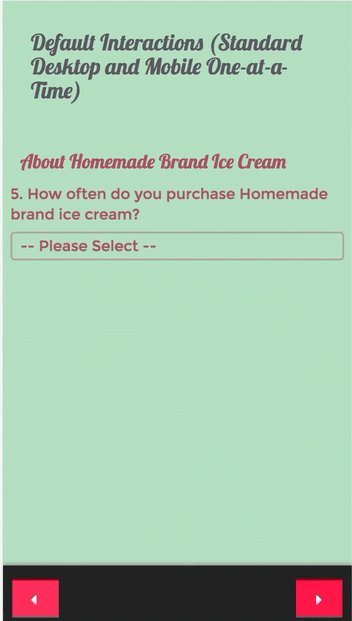
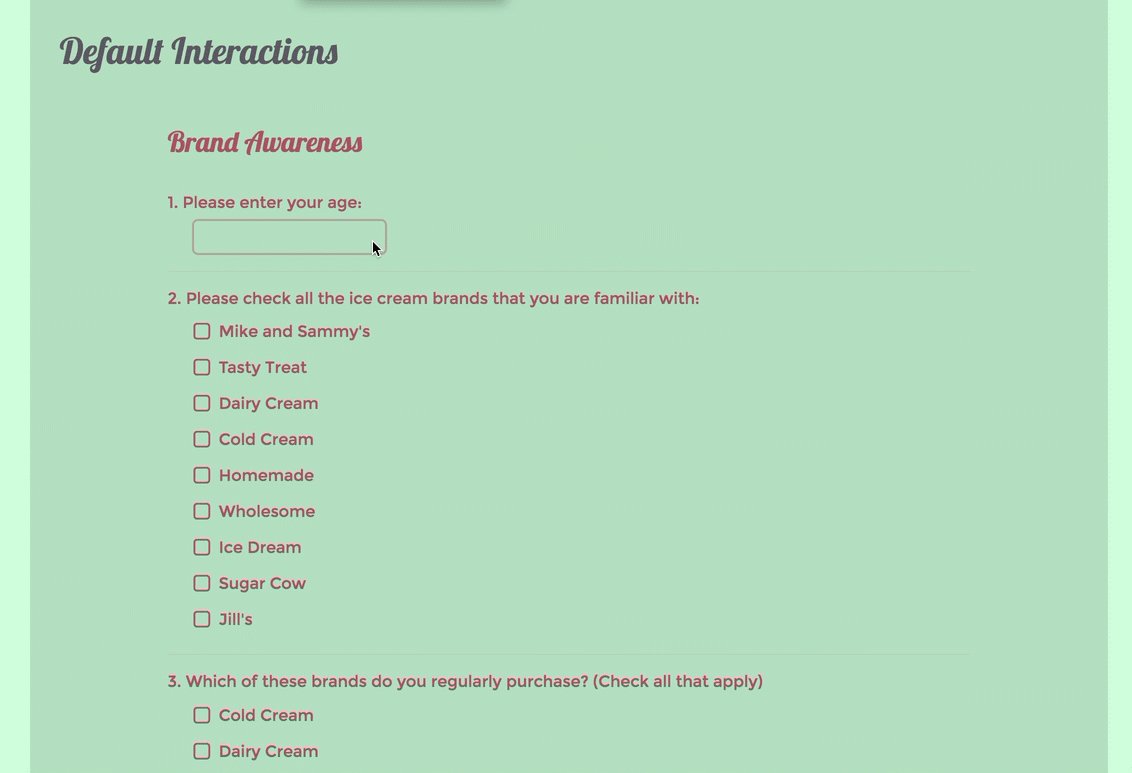
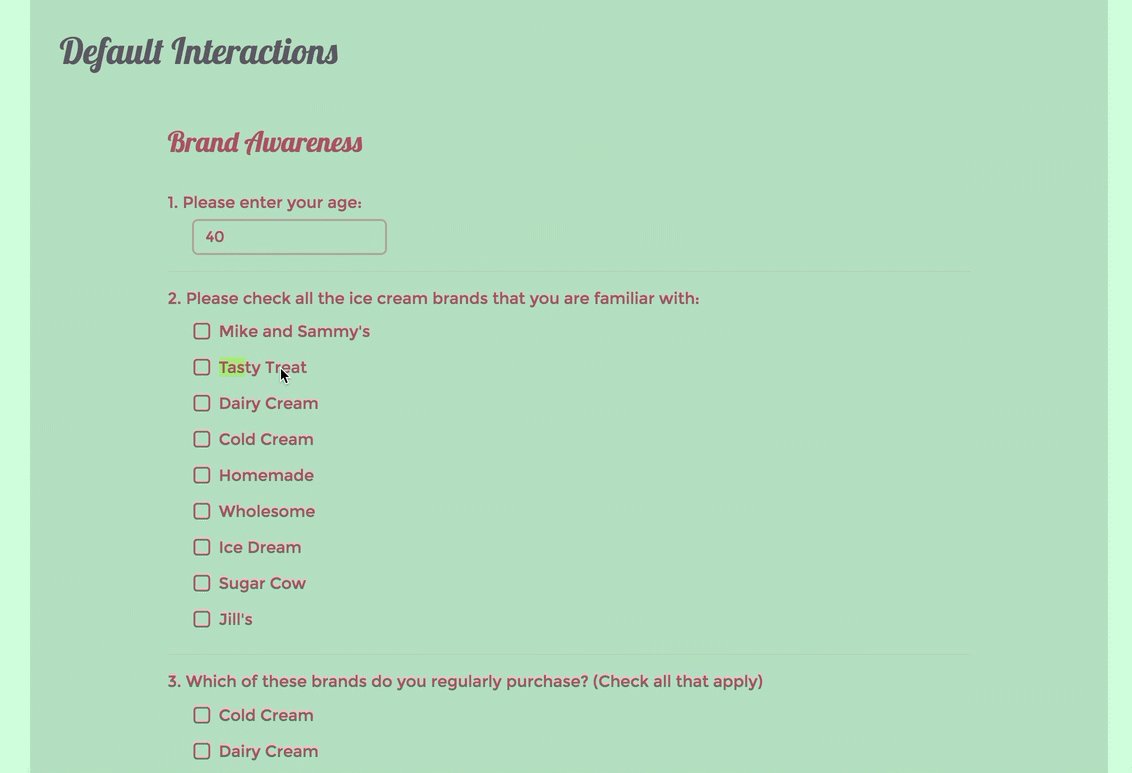
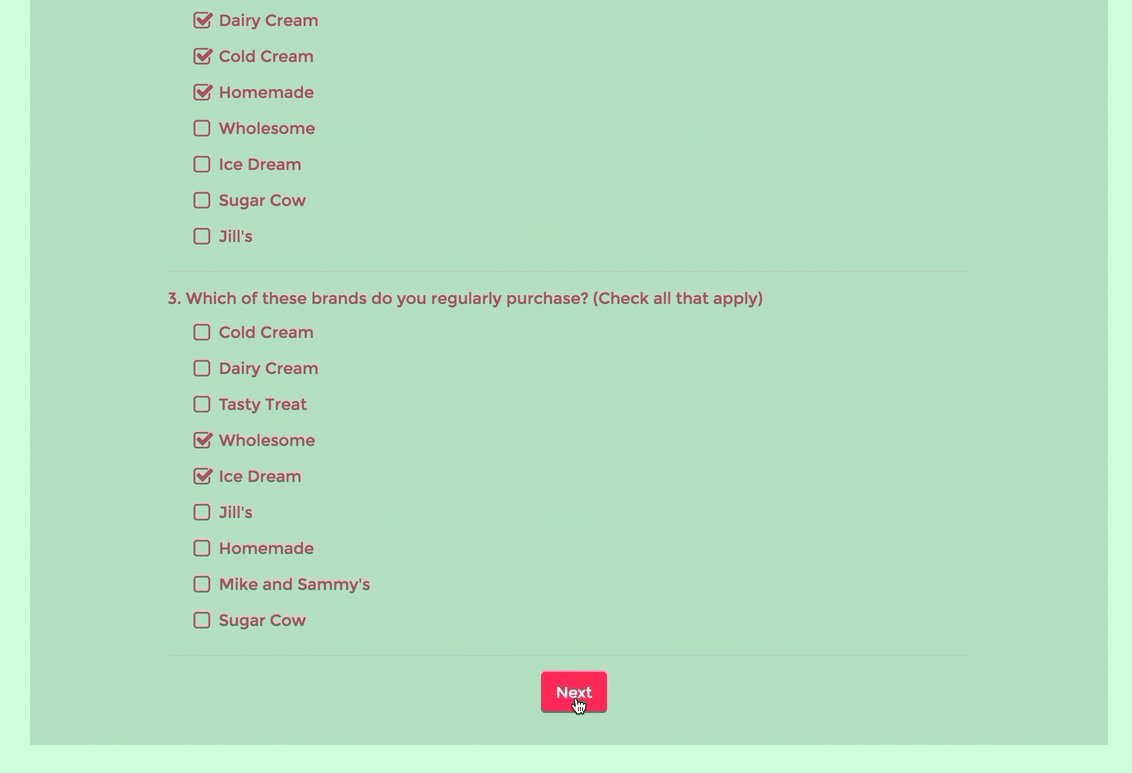
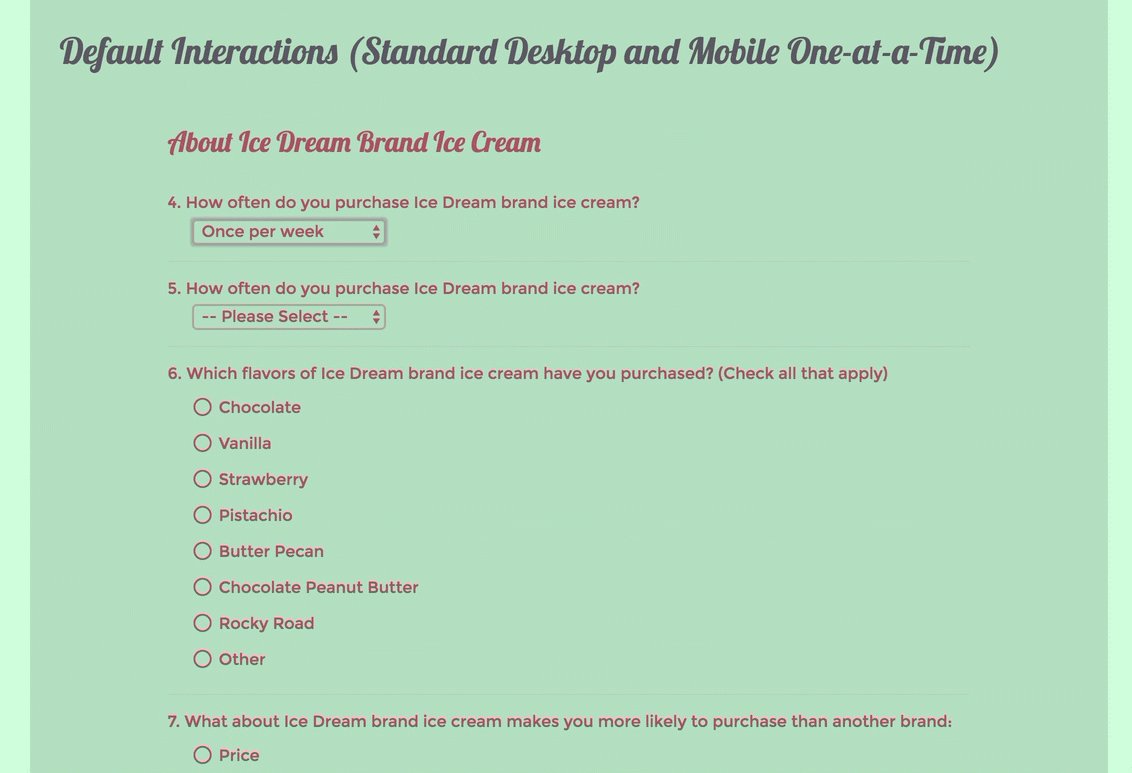
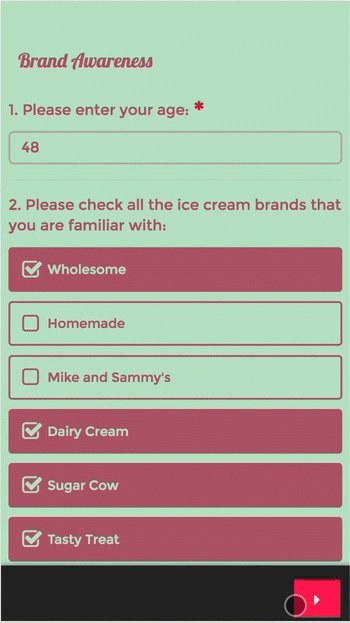
标准(默认)-调查对象将体验您的调查,就像它是如何显示在您的构建选项卡。
查看标准桌面交互(默认)例子调查.

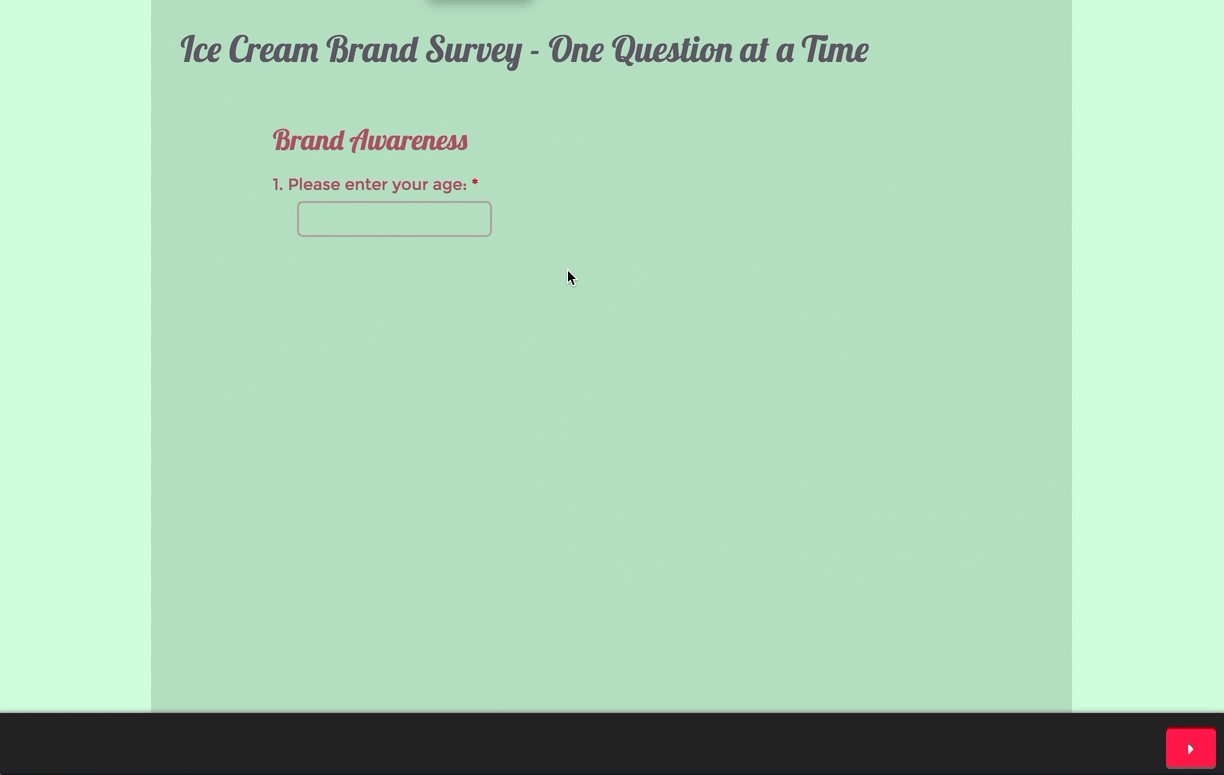
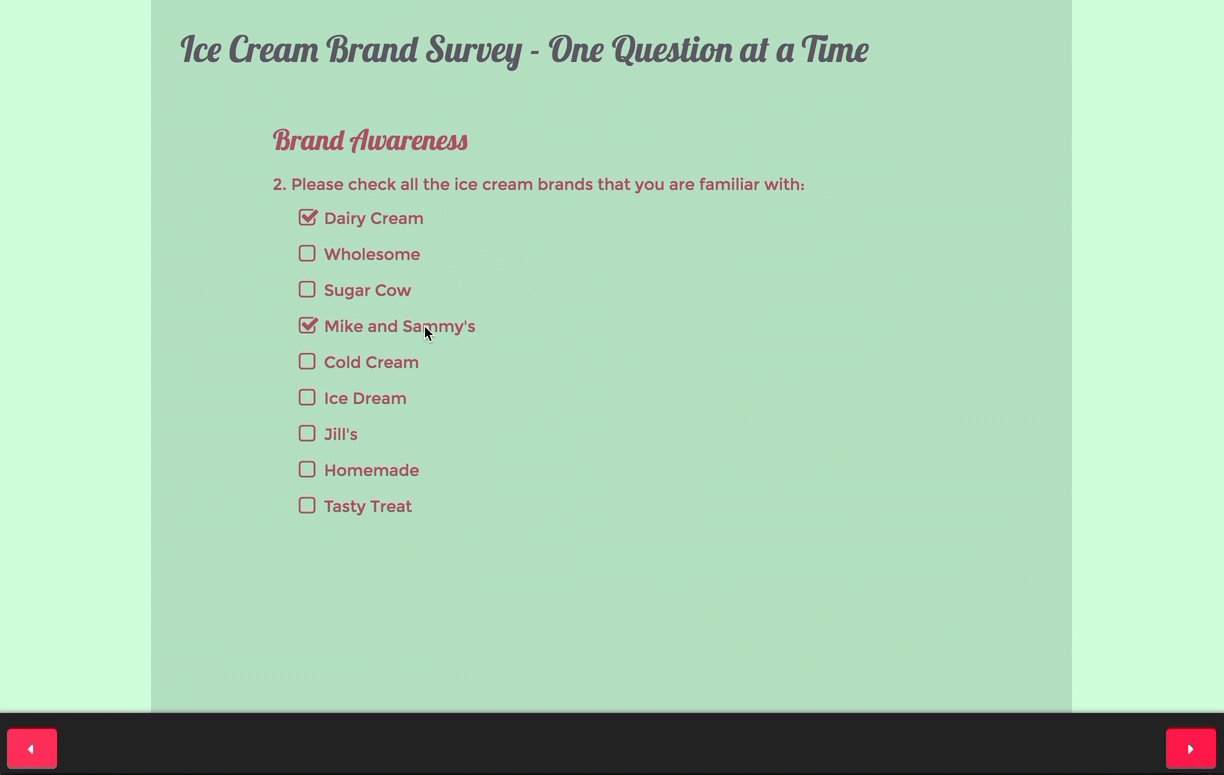
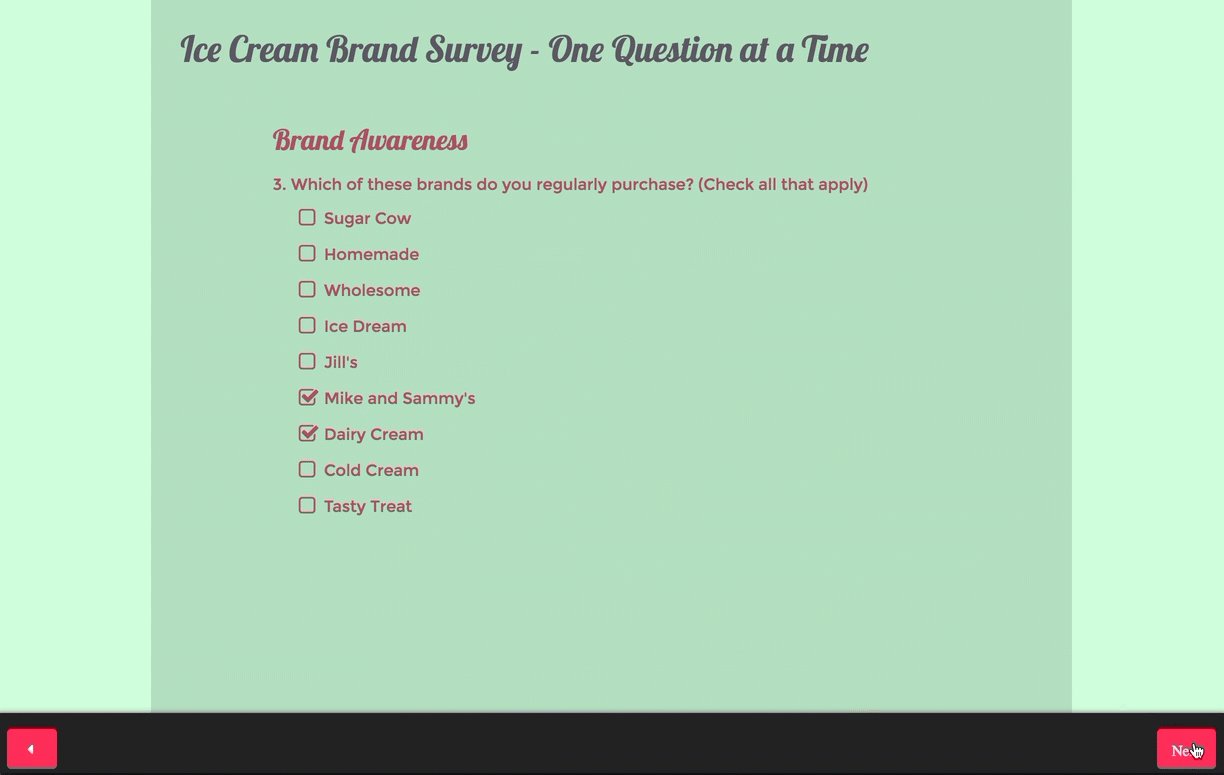
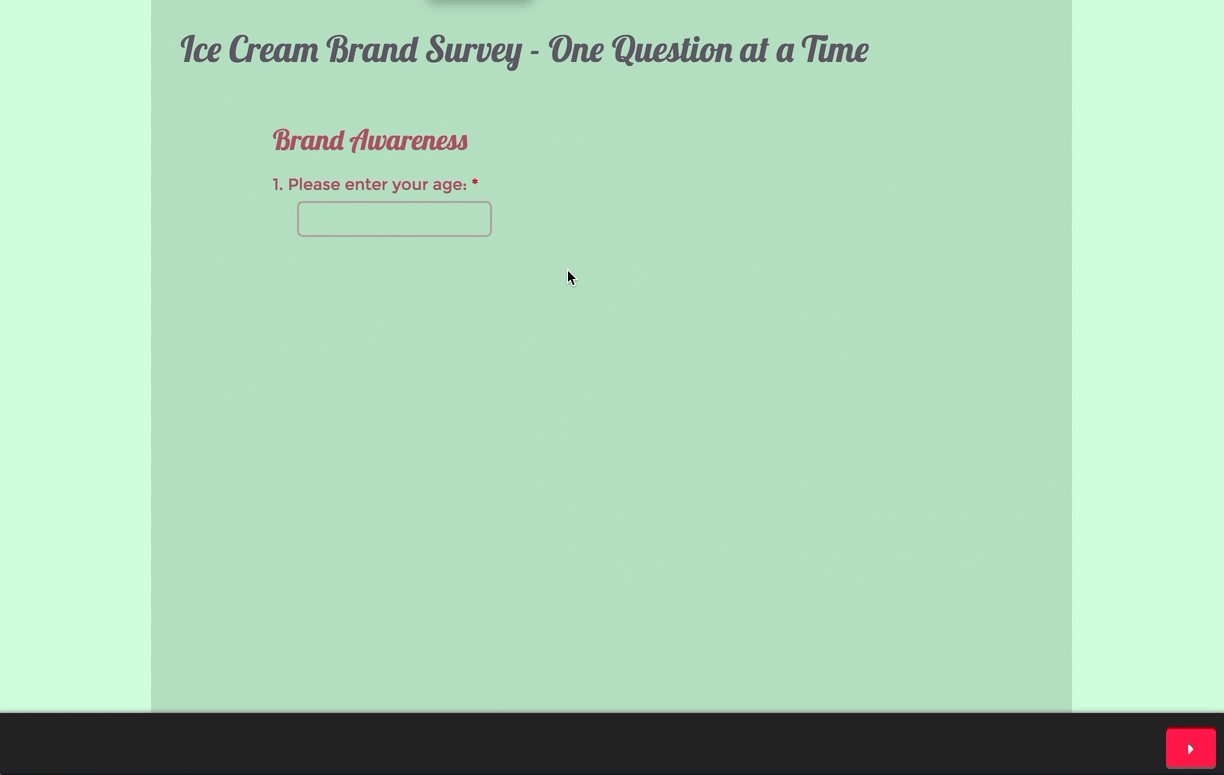
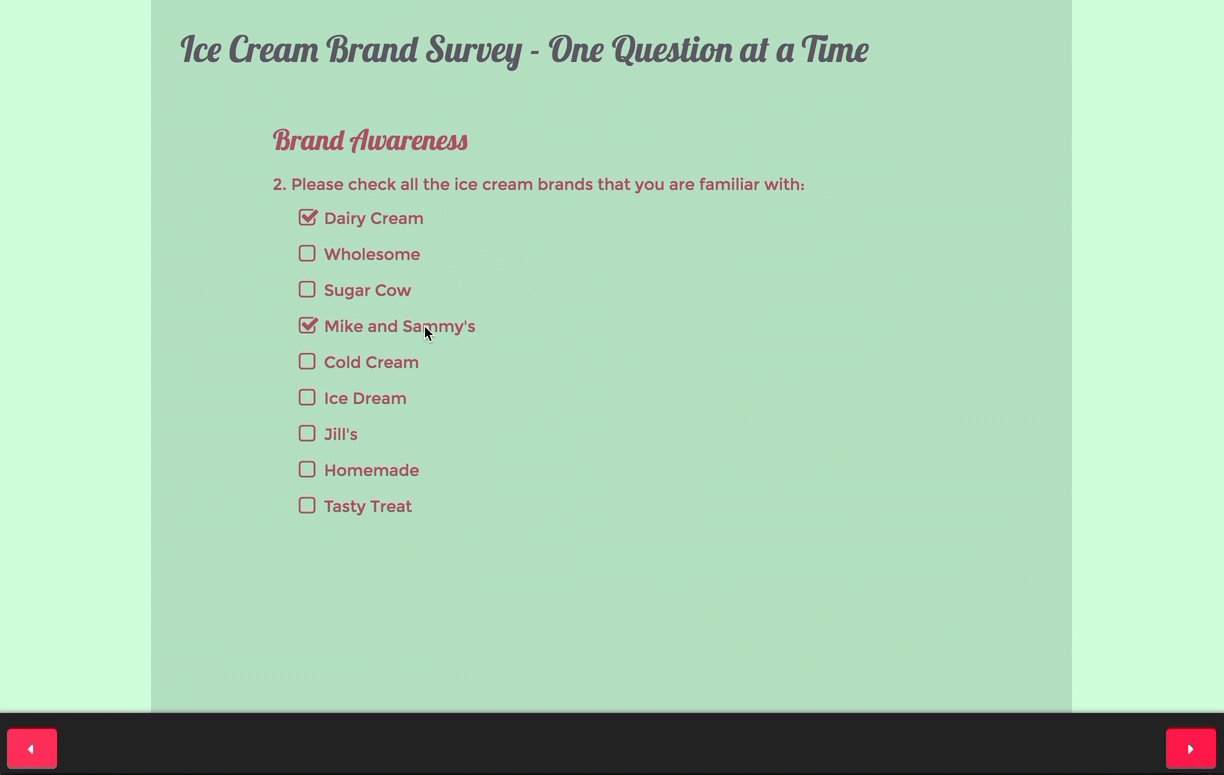
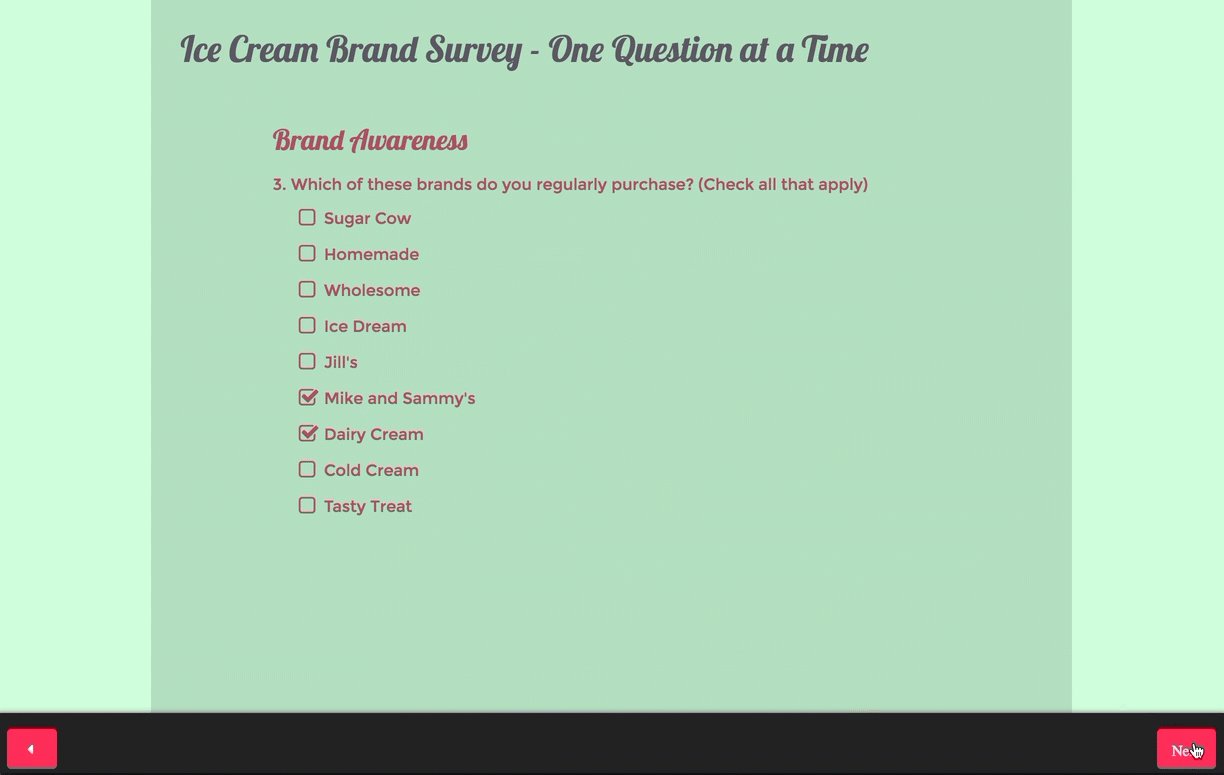
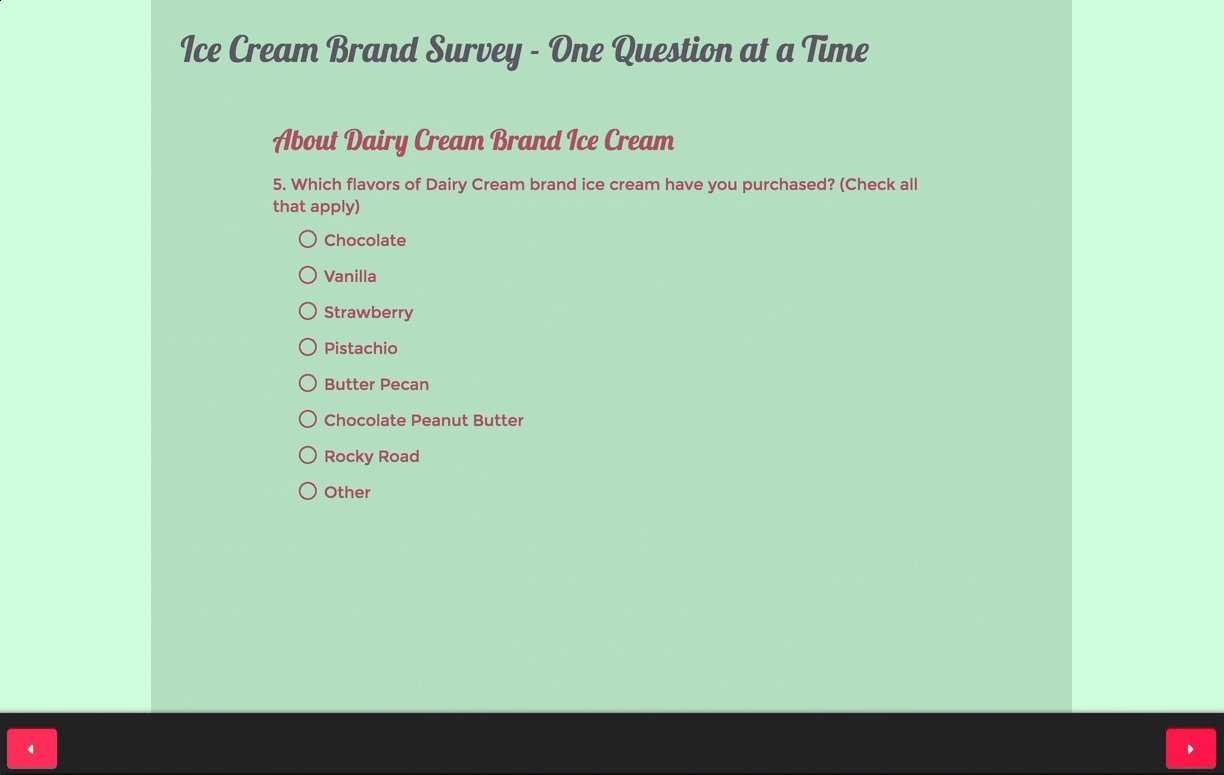
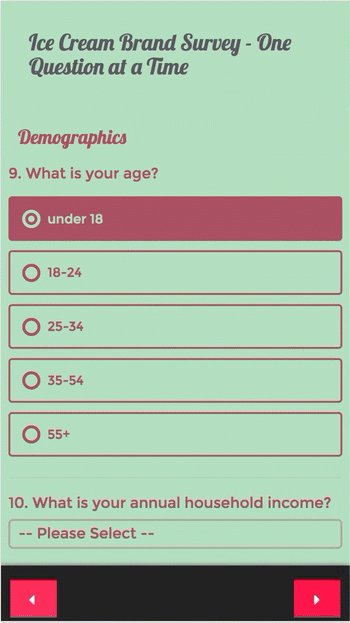
一次一个-这个桌面交互选项一次只显示一个问题。当被调查者提交问题时,它会滑到左边,下一个问题会从右边滑进来。
在一个例子调查.

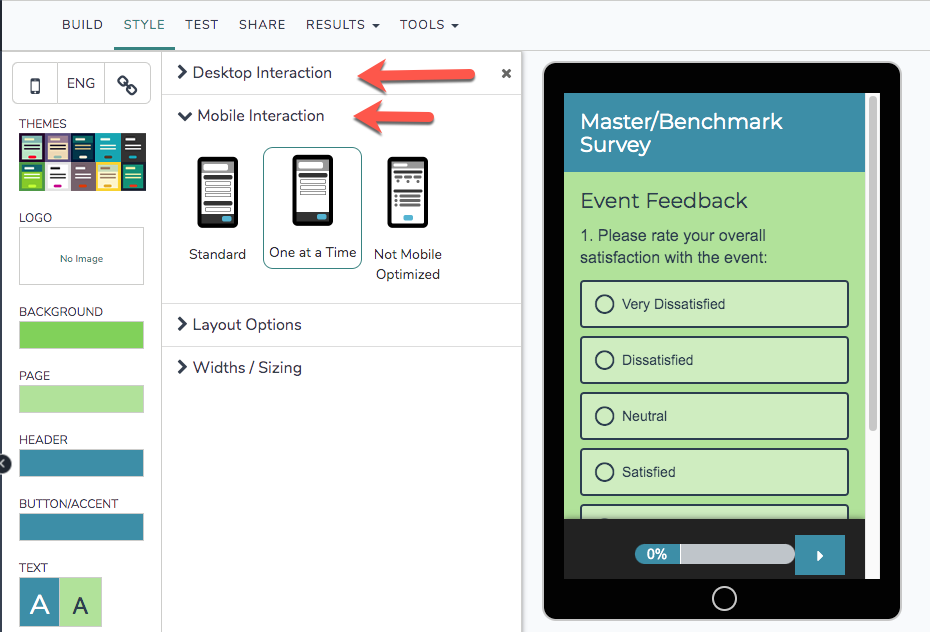
移动交互
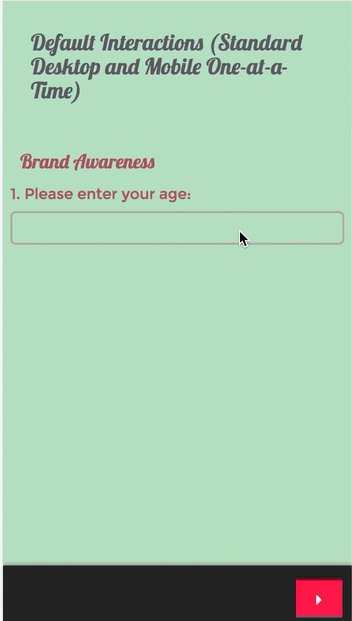
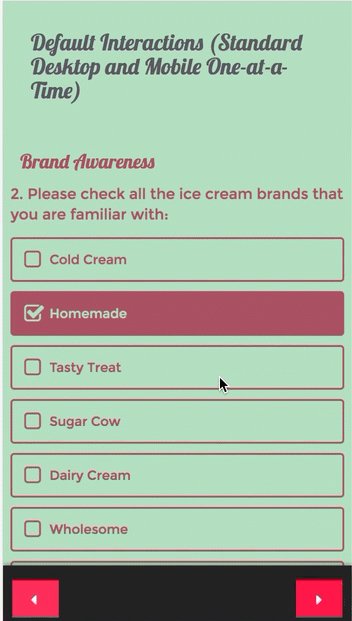
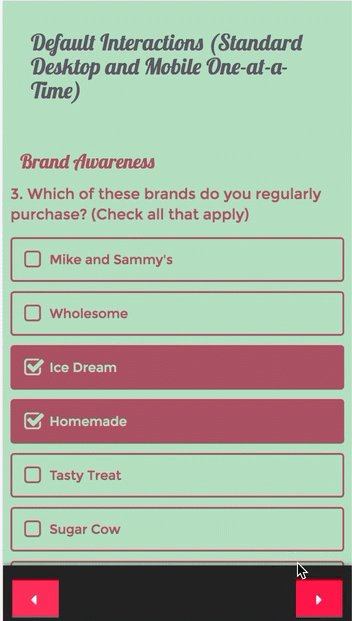
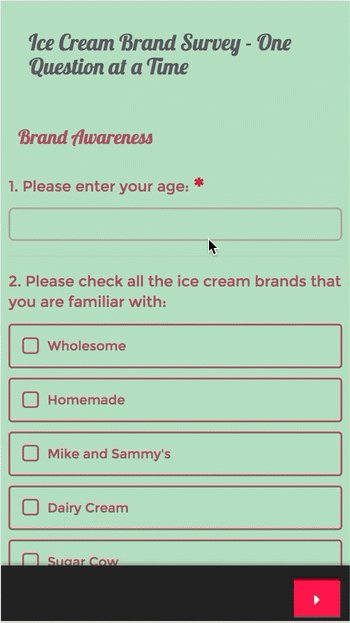
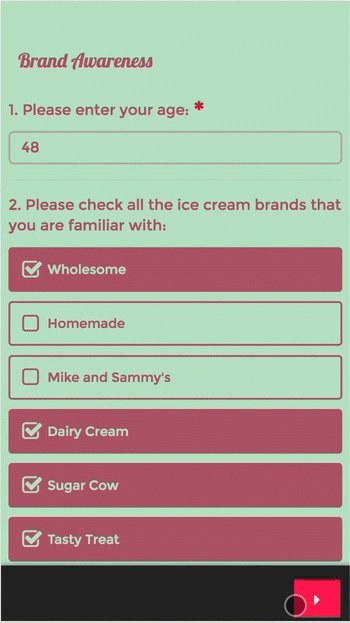
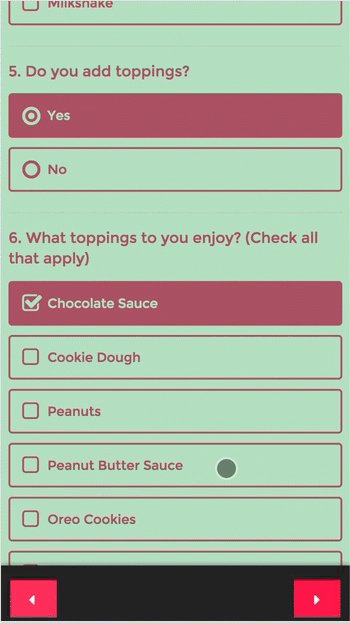
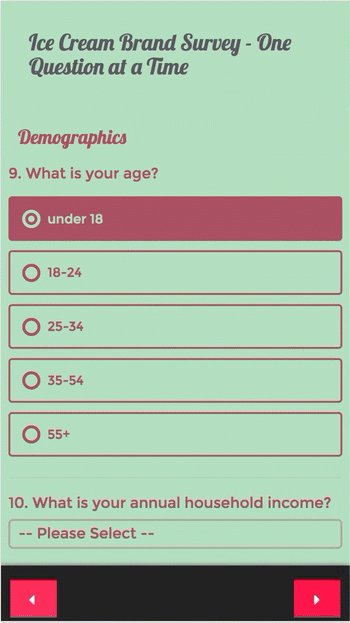
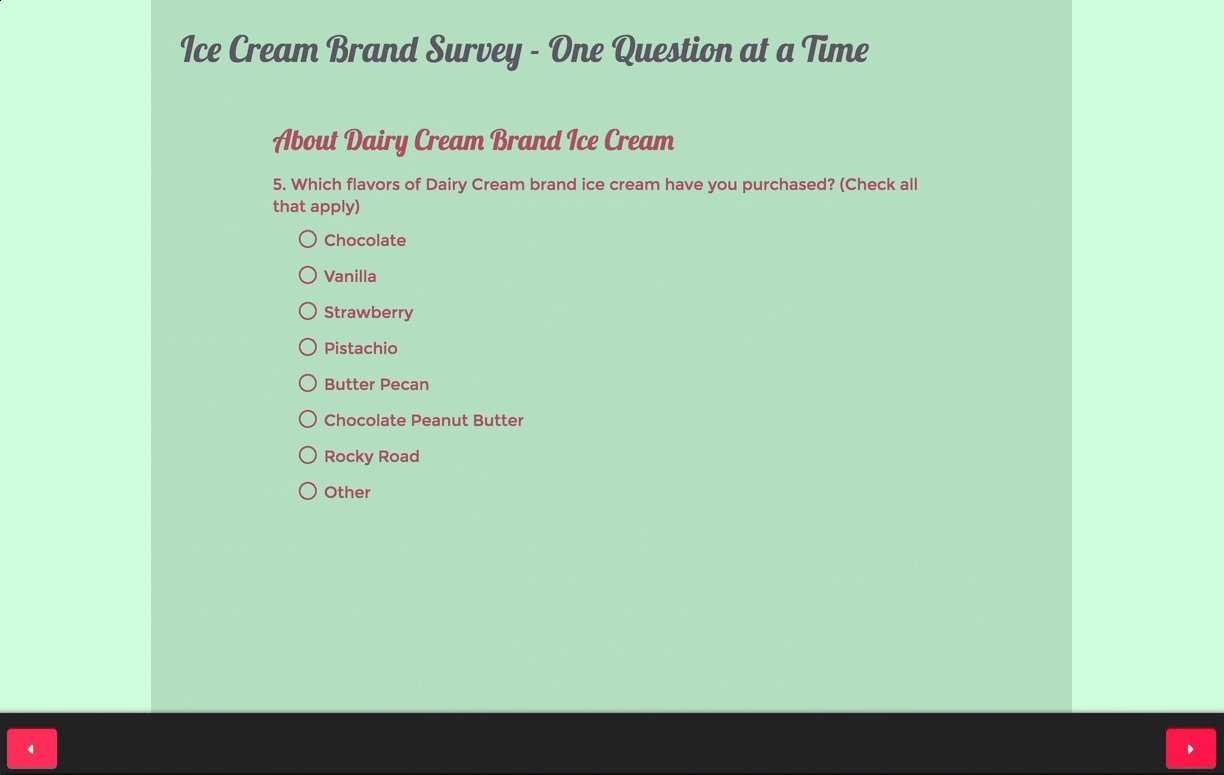
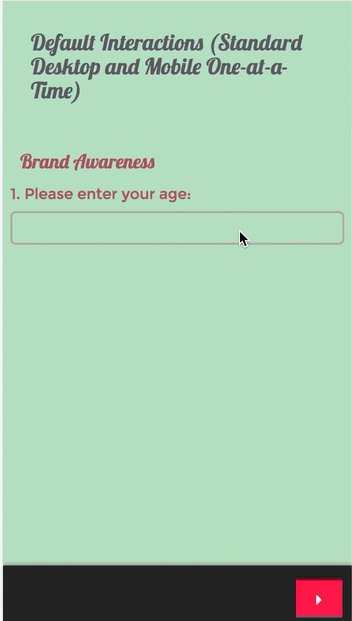
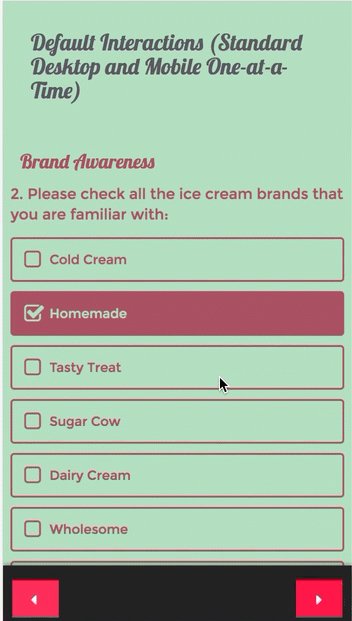
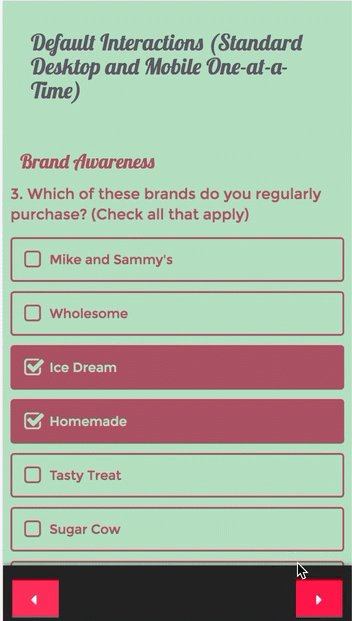
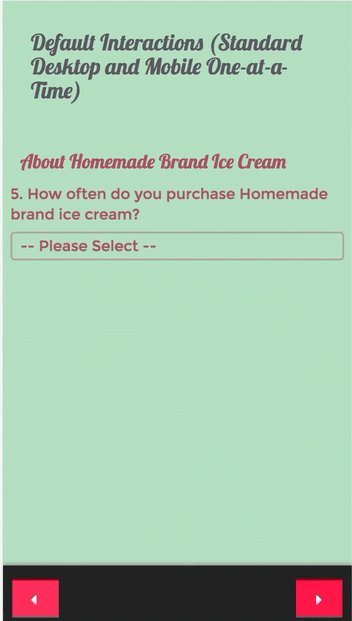
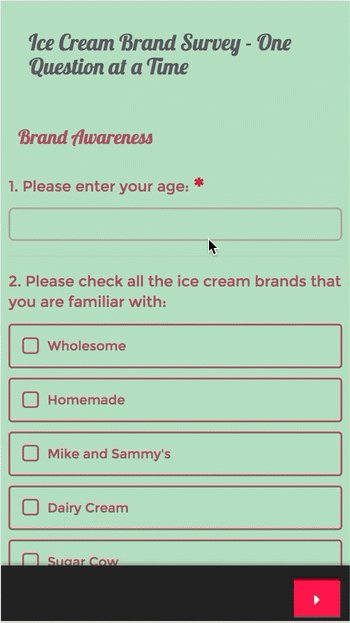
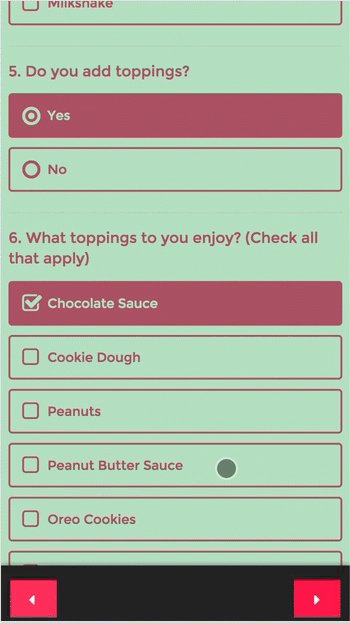
一次一个(默认)-受访者一次只会看到一个问题。当被调查者提交问题时,它会滑到左边,下一个问题会从右边滑进来。在移动设备上查看这个调查链接,看看它是如何运行的:
检查一次一个移动交互(默认)例子调查.在移动设备上打开这个链接,查看它的运行情况。

一次一个的互动在移动设备与…不相容画外音的可访问性针对视力受损的调查对象。如果有人在做一个视力受损的受访者使用的调查画外音,请使用标准互动方式进行调查。
标准-调查对象将体验您的调查,就像它是如何显示在您的构建选项卡。在移动设备上查看这个调查链接,看看它是如何运行的:
看看标准的移动交互调查的例子。在移动设备上打开这个链接,查看它的运行情况。

不移动优化-这个选项将使调查结果呈现为为移动设备上的桌面设计的。
最佳实践和注意事项
在选择调查互动时没有对错之分。对一项调查有效的方法对下一项调查可能并不理想。在选择一个交互之后,一定要测试,测试,然后再次测试。下面我们将讨论一些可能会受到互动选择影响的调查方面。
观众调查
考虑你的听众。这种一次一次的互动对在线调查来说有点新奇。虽然这几乎总是一件好事,但有些人,那些不太懂技术的人,可能更喜欢标准的互动方式。
调查疲劳
虽然没有确切的公式来解释是什么导致了应答者的疲劳,但它通常归因于问题的数量、页面上的文本数量、点击次数、滚动的需要和主题。关于交互,您需要考虑各种交互需要多少点击,以及每种交互需要多少滚动。我们鼓励您测试您正在考虑的各种交互作用。回答你的调查,试着假设一个被调查者的观点。
反应率
这种一次一次的互动设计得比标准的调查表更吸引人。这可能会增加响应率。虽然这几乎总是一件好事,但你可能想要考虑是否要在调查中做出这样的改变,你希望随着时间的推移比较数据。被鼓励根据新奇的新互动回答问题的新受访者可能会改变你用来得出结论的样本的特征。同样,以前以不同形式回答问题的受访者,在一项新的互动调查中,可能会以不同的方式回答问题,进一步偏向你希望衡量的任何变化。如果你决定改变调查互动,确保你的数据以重要的人口统计学特征为基准,以确保你的整体样本不会发生太大变化。如果是这样,也没关系,只要记住把这个变化作为结果的一部分报告出来就行了。
可访问性
我们推荐的标准交互对于屏幕阅读器来说是最容易理解的。如果您预计许多调查对象将使用屏幕阅读器,您可能希望更改您的调查,每页包含一个问题。屏幕阅读器将阅读整个页面,然后,一旦调查应答者选项卡指向第一个字段,屏幕阅读器将进入表单模式。在表单模式下,屏幕阅读器专注于输入和标签,不会重新阅读问题文本。因此,每页只有一个问题的调查在屏幕阅读器上最容易导航。
非输入元素:文本/说明和图像元素
在你的调查中使用文本/指令和图像元素时,考虑使用一次一次的互动。因为元素将在每个页面显示一个元素,而文本/指令和图像元素没有输入,当它们在页面上单独显示时,这可能会让调查对象感到困惑。作为文本/指令元素的替代,我们建议使用页面描述和标题.对于图像元素,可以改为标题图片或者在你的问题文本中放置图片。
网格的问题
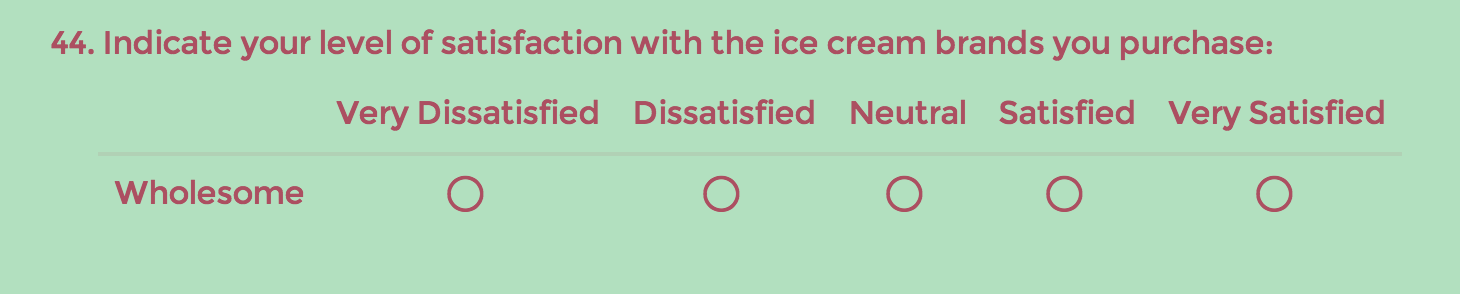
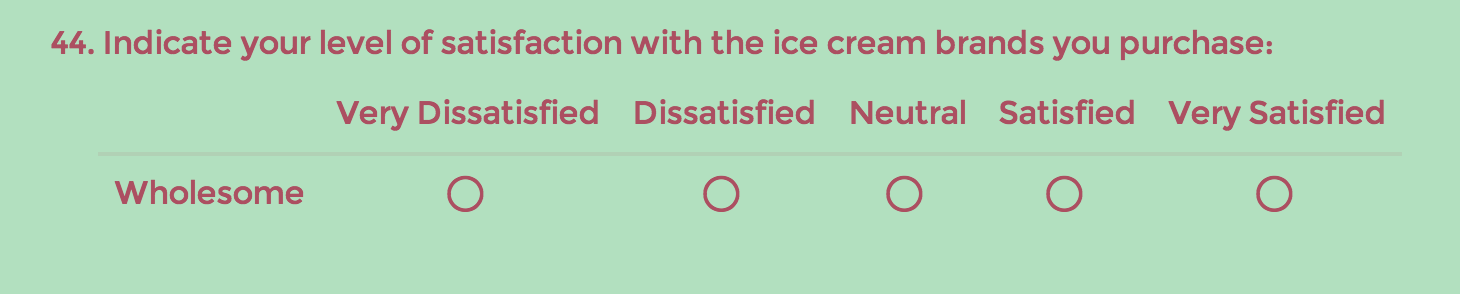
网格问题的处理方法取决于您选择的交互方式。例如,一次一次的交互将显示一行网格问题。通常,当您选择以网格格式显示一系列问题时,您实际上是在寻找应答者,以便在各行之间进行比较。将所有的行显示在一起并要求受访者以这种方式回答与一次只显示一行是非常不同的认知任务。根据您的交互选择,您可能会得到非常不同的数据。
这是非常不同的……

比这…

为一次一次的交互禁用飞入动画
你喜欢一次一次的互动,但你不喜欢这种互动中的飞行动画吗?不用担心,我们有一些CSS代码来禁用这些动画!
这就像在你的主题中复制和粘贴下面的CSS代码一样简单。要这样做,去你的调查风格标签和滚动到底部的调查预览访问的链接HTML / CSS编辑器.的字段中应该粘贴CSS自定义CSS选项卡。
html,身体,。Sg-int-blurred .sg-question-setSg-survey *{过渡:不透明度0轻松进入;-moz-transition:透明度0轻松进入;-webkit-过渡:透明度0轻松进入;-moz-transform:没有!重要;-webkit-transform:没有!重要;变换:没有!重要;动画:没有!重要;-webkit-animation:没有!重要; } .sg-page-rotateSlideOutPrev,.sg-page-rotateSlideOutNext { display:none !important; } .sg-page-rotateSlideInPrev,.sg-page-rotateSlideInNext { display:none !important; }
基本
标准
市场研究
人力资源专业
完全访问
报告
免费的
个人
团队和企业