
炼金术师调查是为移动优化!您的调查可以在任何可上网的移动设备上访问,并将响应屏幕大小和相应的输入。了解有关支持的设备的更多信息.
移动调查的工作原理
一旦您与潜在的受访者分享了您的调查,它可以,而且很可能将使用移动设备访问,无论您是否打算让受访者使用移动设备回应您的调查。这就是为什么优化你的手机调查很重要。
幸运的是,我们为您做了大部分的移动优化!Alchemer将检测调查对象是否使用移动设备,并相应地调整布局和输入。这意味着调查问题和页面的布局会因受访者使用的是桌面还是移动设备而不同了解更多关于移动布局更改的信息.
*对于使用2014年8月26日或之后创建的标准主题的调查来说也是如此。默认情况下,在此日期之前创建的调查不会被优化。如果您希望利用我们的移动优化改进检查我们的高级移动主题教程学习更多!
移动调查主题
我们设计的标准调查主题是移动响应。这意味着您可以选择您想要的主题,并确信,无论使用何种设备,您的调查对象都能够对您的调查做出回应。
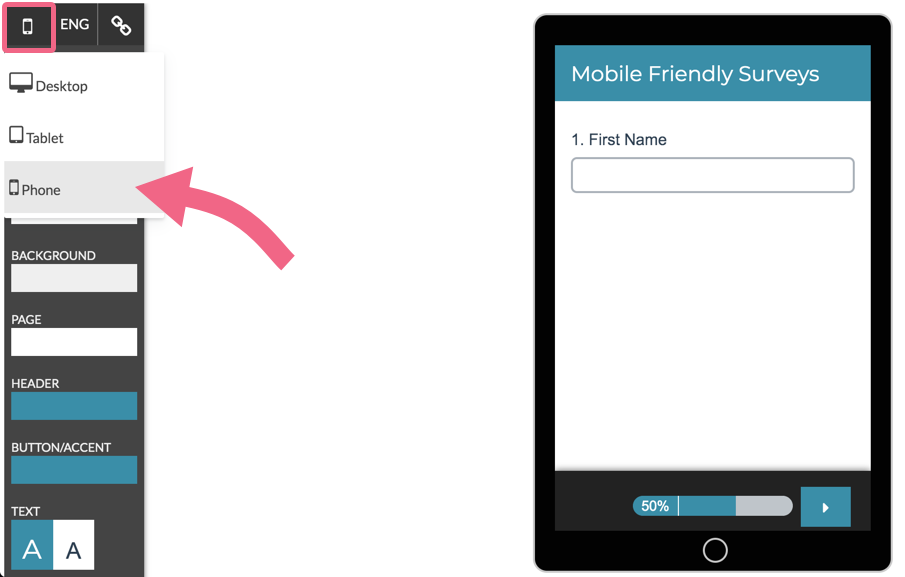
使用风格选项卡左上方的桌面/平板/智能手机屏幕选项,可以大致了解你的调查和主题在不同设备上的外观。
如果您希望了解如何对移动设备的调查主题进行高级定制,请查看我们的移动教程的高级调查主题定制.

选择你的移动交互
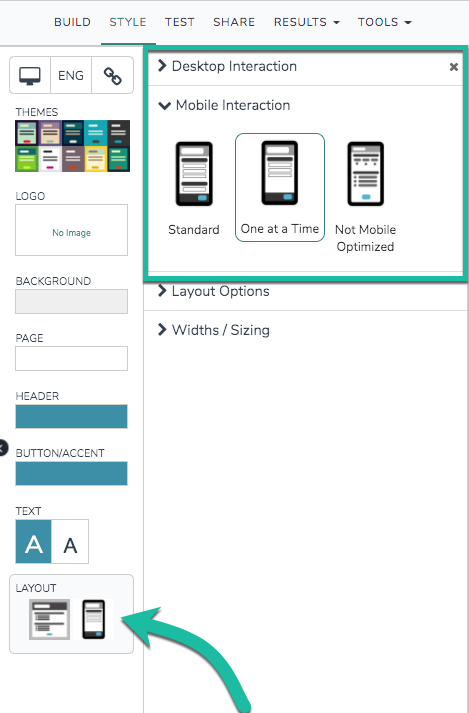
在风格选项卡下布局您可以选择桌面交互和移动交互。将鼠标悬停在每个选项上,可以看到每个选项的运行情况。

标准的交互
调查对象将体验到的调查与Build选项卡上显示的调查非常相似。在移动设备上查看这个调查链接,看看它是如何运行的:
http://survey.alchemer.com/s3/1877760/Mobile-One-Page-at-a-Time
一次一个交互(默认)
受访者每次只会看到一个问题。当被调查者提交问题时,它会滑到左边,下一个问题会从右边滑进来。在移动设备上查看这个调查链接,看看它是如何运行的:
http://survey.alchemer.com/s3/1877746/Default-Interactions
不移动优化
这个选项将呈现调查问卷,因为它是为移动设备上的桌面设计的。了解更多关于选择调查的交互.
分享你的手机友好调查
对于您希望通过移动设备访问的调查,我们建议采用以下方法:
- 网页链接-通过电子邮件发送的网络链接将被识别为链接,并将显示为可点击的消息体在移动设备上。
- QR码- QR码(快速回复码)或2D条形码允许受访者用智能手机扫描条形码,将他们带到你的调查。当你希望通过打印材料或标识分享你的调查时,二维码特别有用,因为扫描二维码比在浏览器中输入URL更容易。
- 电子邮件广告-如果你有联系人列表,通过Alchemer电子邮件活动发送你的调查邀请也是移动友好的。
- 短的网页链接-如果你希望你的调查对象会在他们的浏览器中输入调查的URL,最好使用短链接。你可以通过编辑你的网络链接和选择短网址下子类型.
- Kiosk模式-使用Kiosk模式链接从Kiosk展示或贸易展览展览的游客收集多个回复。Kiosk模式需要一个互联网连接。
- 离线模式-使用脱机模式链接,从kiosk展示或贸易展览展览的游客收集多个回复。离线模式不需要网络连接。
跟踪移动的反应
的用户代理字段,可在两个个人的反应(在细节选项卡上)和CSV / Excel导出为您提供被访者用于提交其响应的浏览器。移动浏览器通常会包含类似于iPhone OS 4或版本/5.0.2移动!
您还可以报告使用每种类型设备(桌面、平板或移动设备)的受访者数量。要做到这一点,在标准报告中,单击插入按钮之间的任何两个图表,您希望添加您的设备图表和选择设备图选项从下拉菜单。
移动优化布局细节
每次受访者访问您的调查,Alchemer将检测他们的设备是否是移动的。如果设备是移动的,Alchemer将改变某些元素的布局,使其优化在移动设备上显示。下面是这些更改的特定元素细节。
页面
默认情况下,多个问题页面将在移动设备上一次显示一个问题。这减少了可能导致应答疲劳的滚动。如果您希望恢复到标准交互,您可以在下面这样做风格>布局.下移动交互选择标准.移动设备上的调查对象将体验到与Build选项卡上显示的调查内容相似的体验。
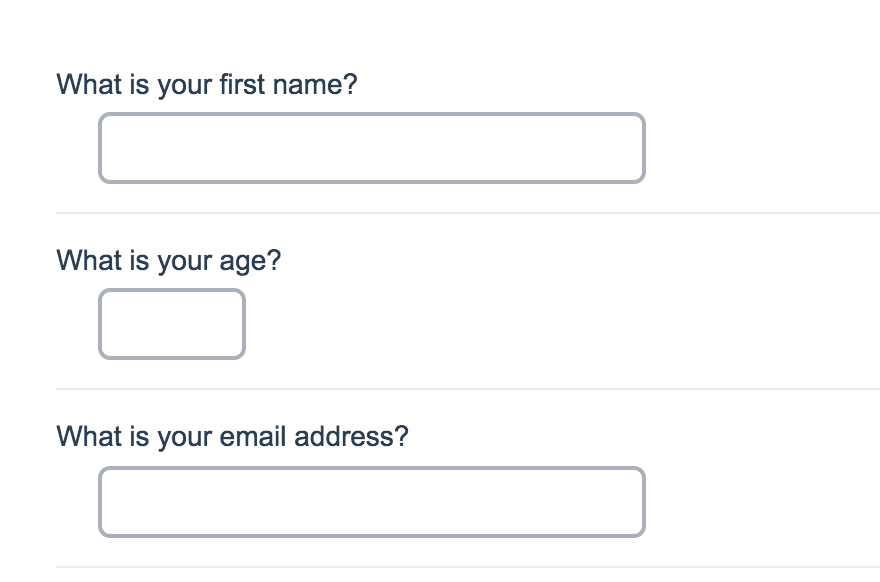
单个文本字段(文本框,文章,数字,百分比,电子邮件等)
在台式机和大多数笔记本电脑上,文本字段看起来是这样的。

当针对移动设备进行优化时,Number问题类型看起来非常相似,但每次只显示一个字段,以避免在更小的屏幕上滚动。如果您愿意,可以关闭这种一次一次的交互。

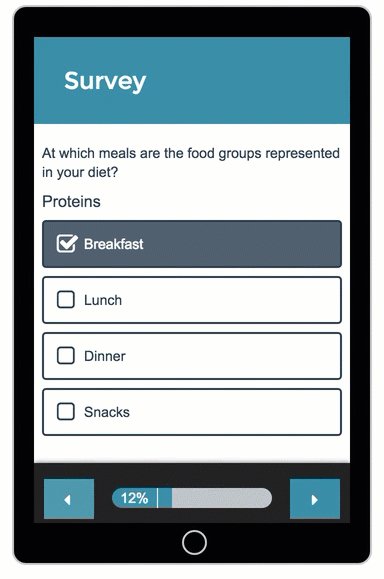
单选问题(如单选按钮,评级,NPS®,下拉菜单)
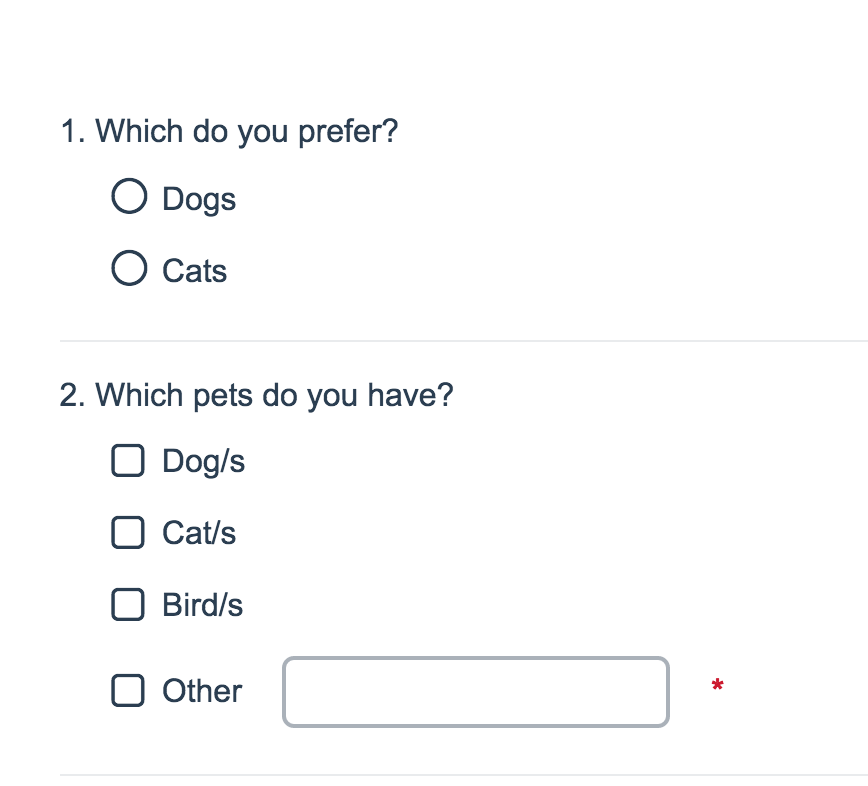
在台式机和大多数笔记本电脑上,单一选择问题看起来是这样的。

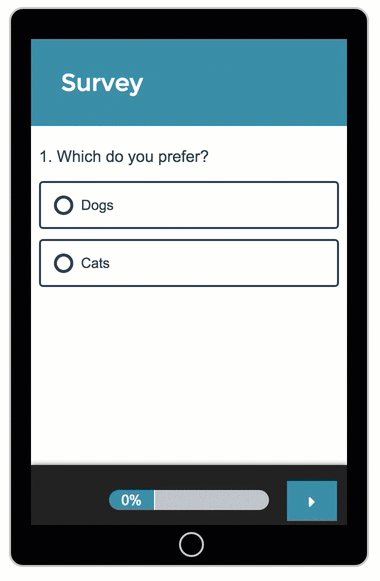
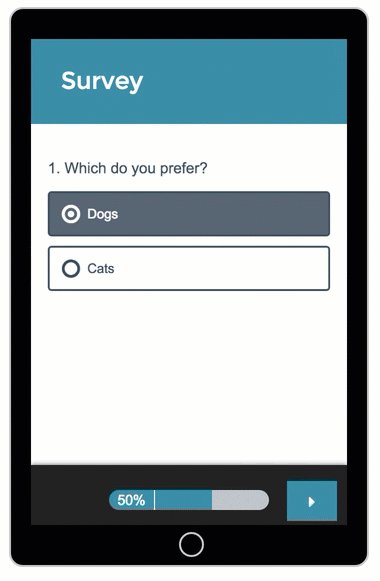
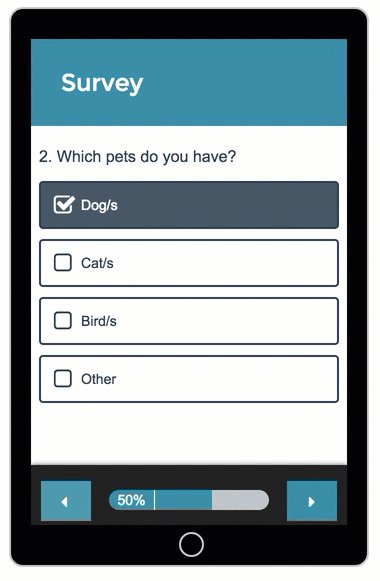
当针对移动设备进行优化时,单一选择问题看起来非常相似,但目标更大,因为移动受访者将使用他们的手指来选择答案。

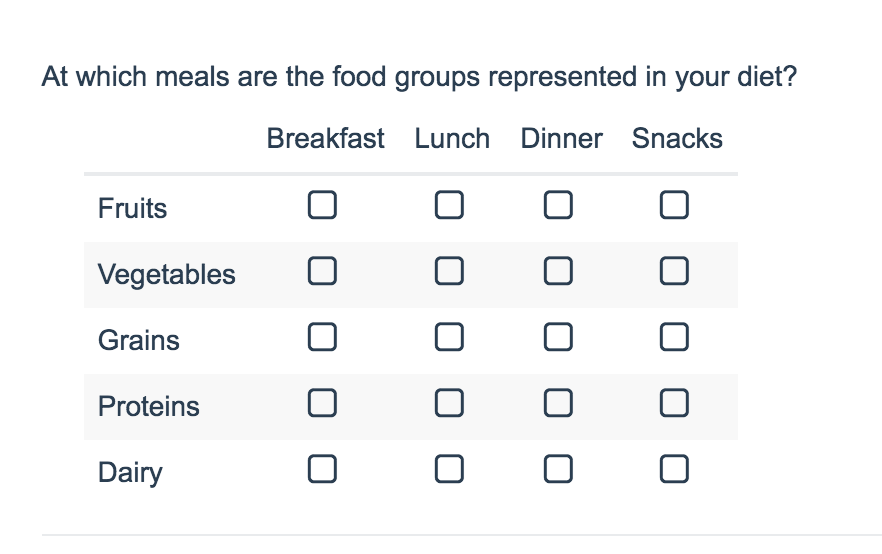
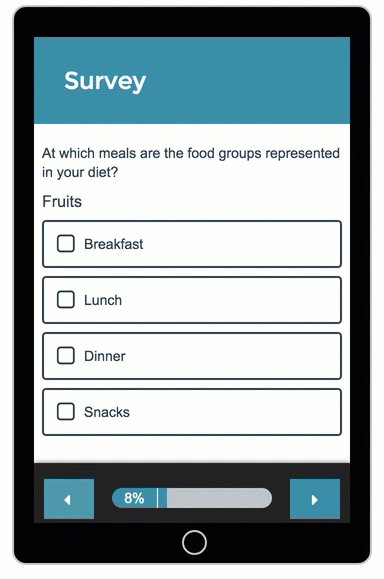
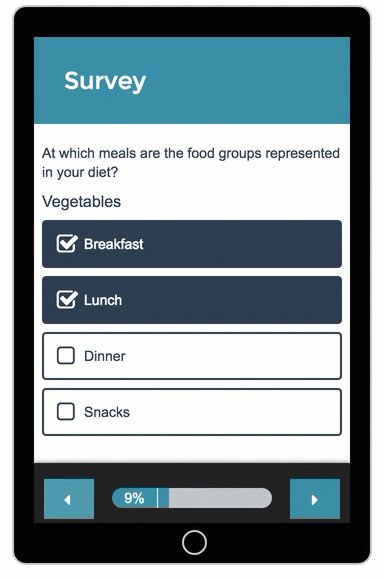
网格问题(包括文本框网格、单选按钮网格、复选框网格和下拉菜单网格,以及星级网格和自定义表)
在台式机和大多数笔记本电脑上,网格问题是这样的。

网格问题将显示每页一个网格行。这将减少水平滚动的麻烦,以及调查对象在试图选择正确选项时通常遇到的问题。

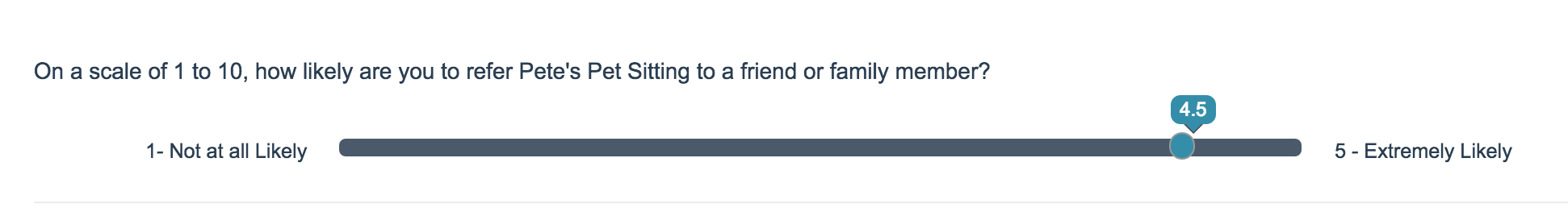
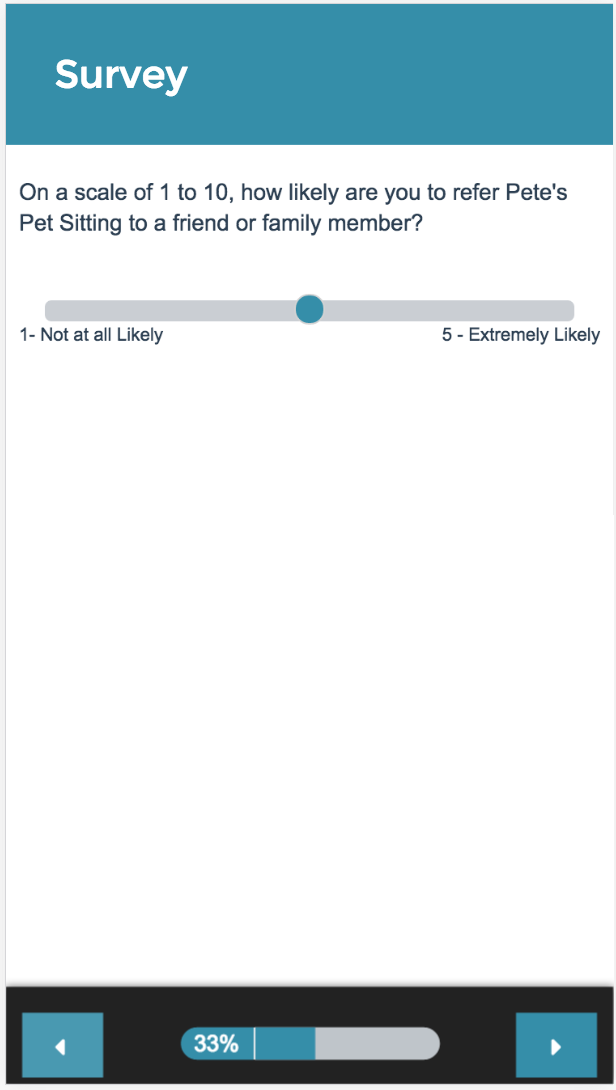
滑块
在台式机和大多数笔记本电脑上,滑块问题类型看起来是这样的。

滑块问题的左右标签显示在滑块本身的下方,以便为文本提供更多的空间。你仍然需要确保你的文本足够短,以便在手机上更好地显示。

滑块列表
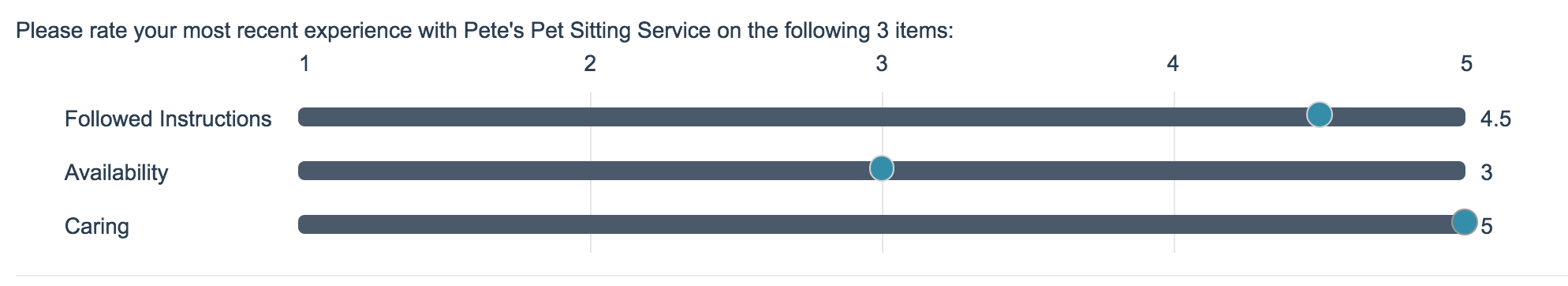
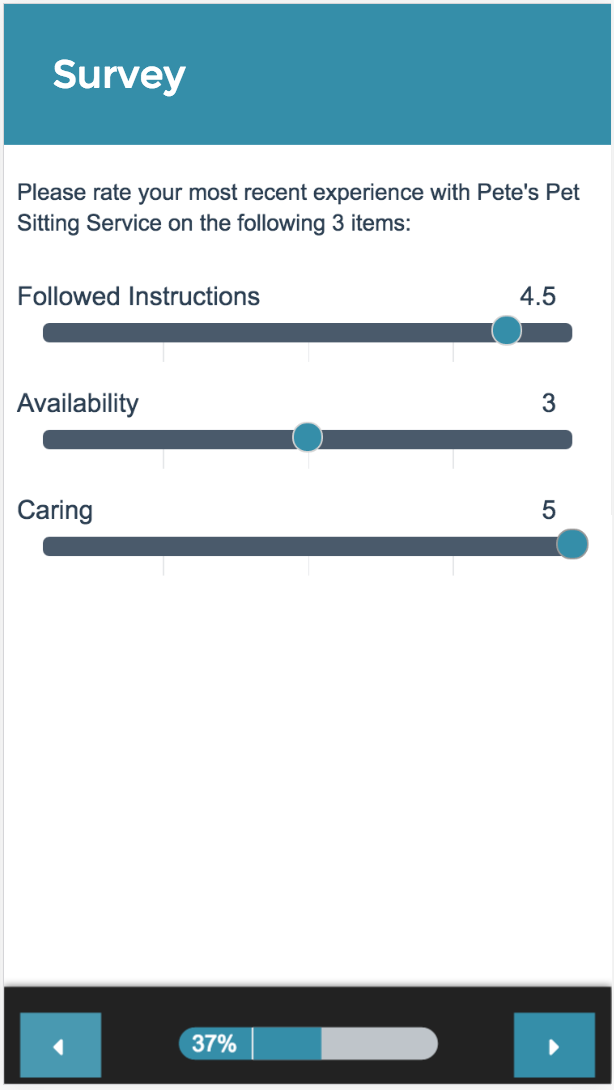
在台式机和大多数笔记本电脑上,滑块列表问题类型看起来是这样的。

滑块列表中每个项目的行标题将显示在滑块本身的上方,以便为文本提供更多的空间。你仍然需要确保你的文本足够短,以便在手机上更好地显示。

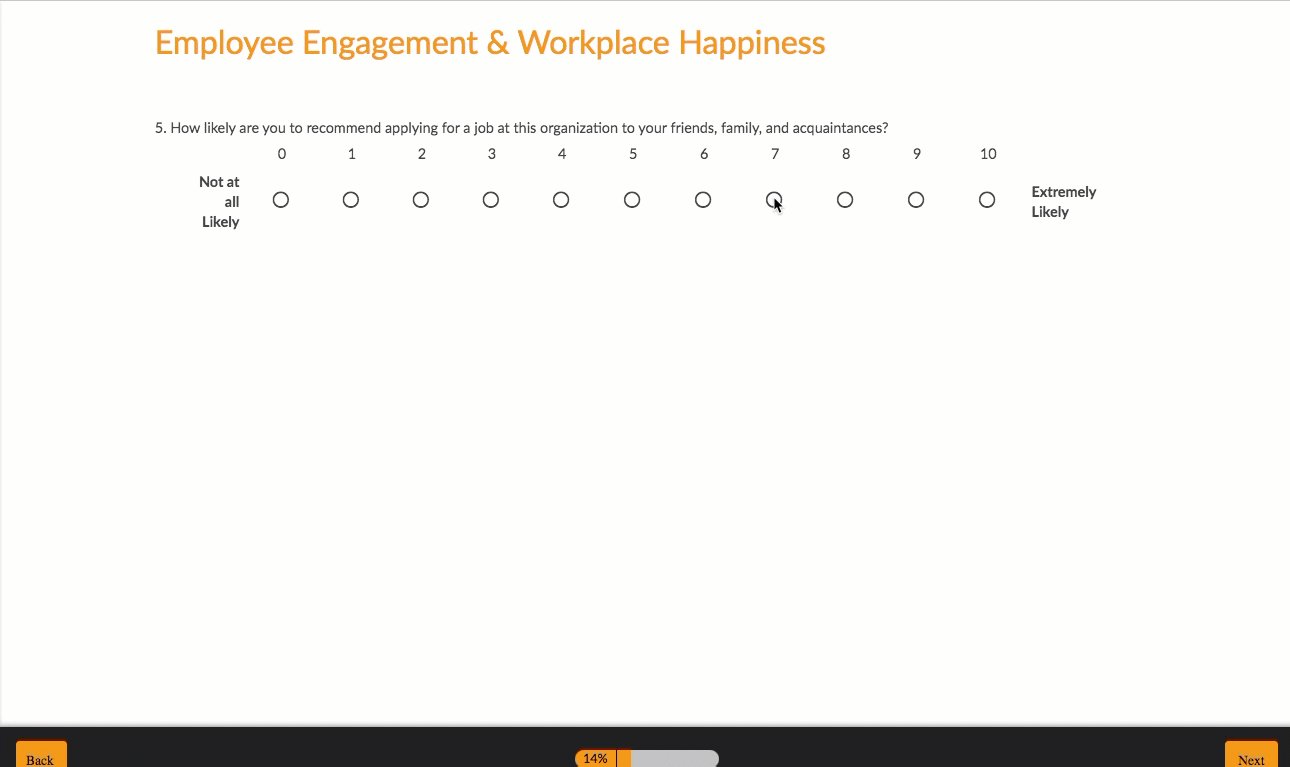
净推荐值
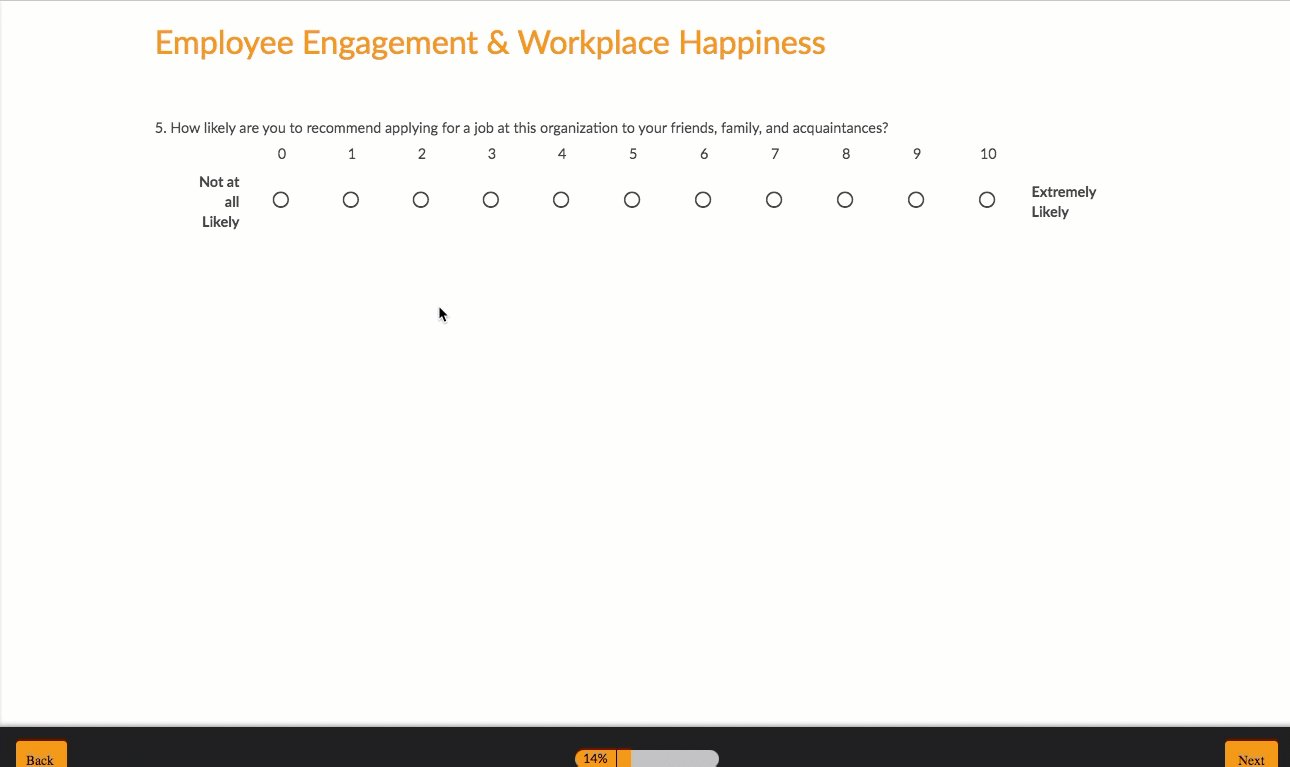
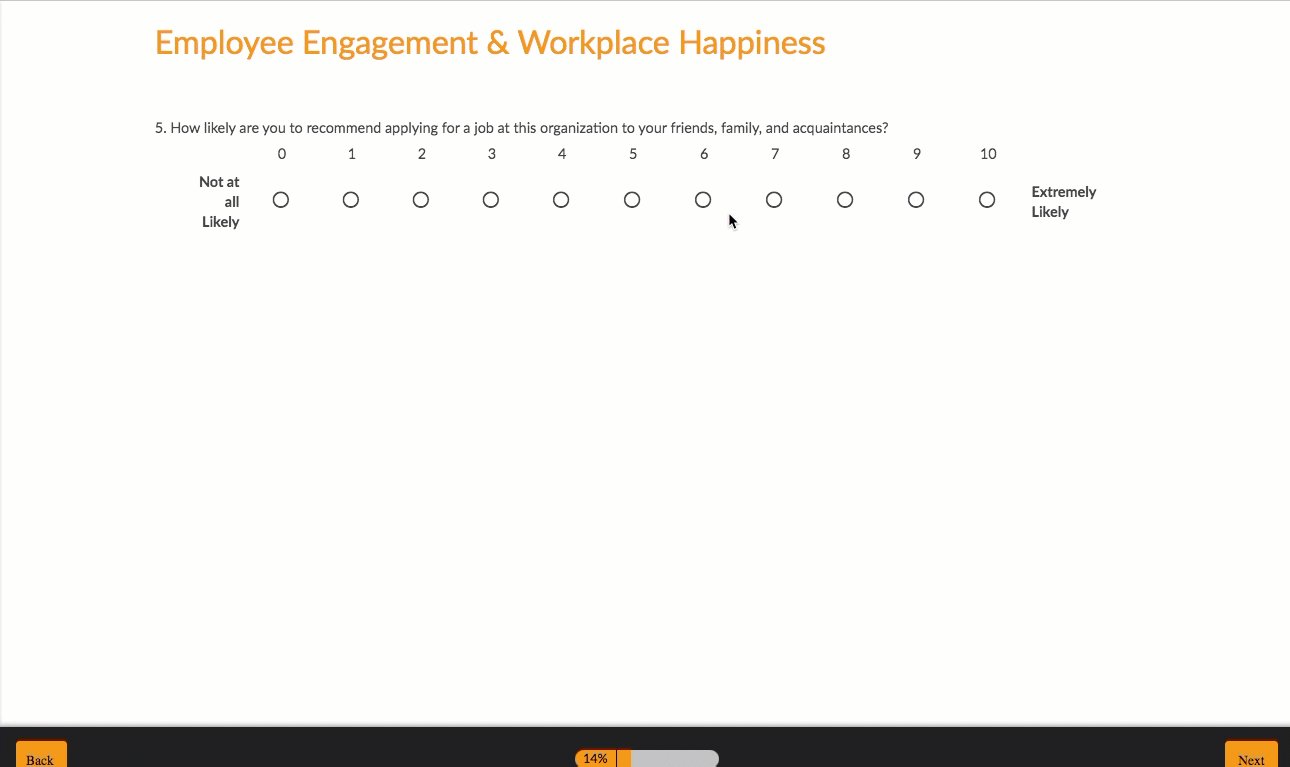
在台式机和大多数笔记本电脑上,Net Promoter Score问题类型是这样的。

当针对移动设备进行优化时,Net Promoter Score问题类型看起来非常相似,但目标更大,因为移动受访者将使用手指来选择答案。
单选择问题,就像Net Promoter Score问题,在选择一个选项后会自动推进。你可以把这个关掉一个交互如果你的愿望。
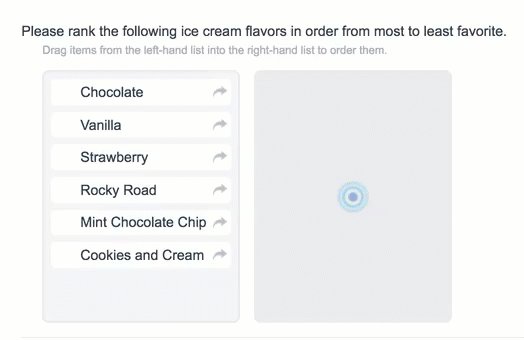
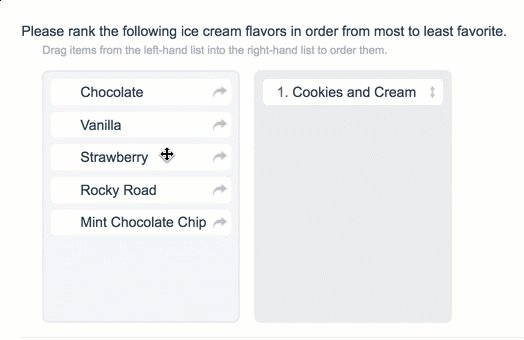
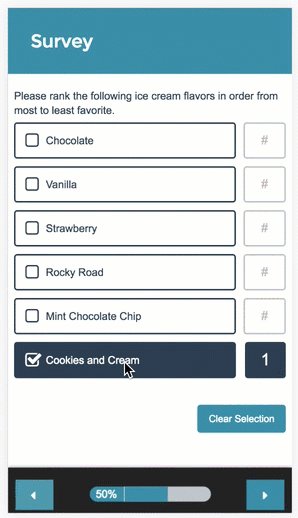
拖放排名
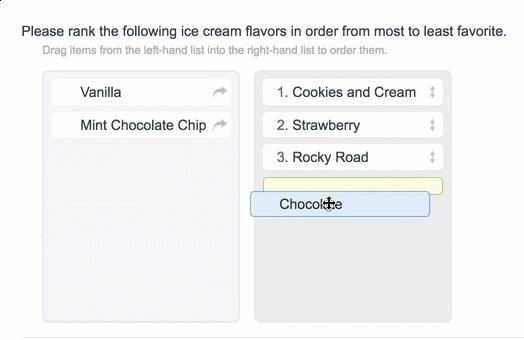
在台式机和大多数笔记本电脑上,拖放排名问题类型是这样的。

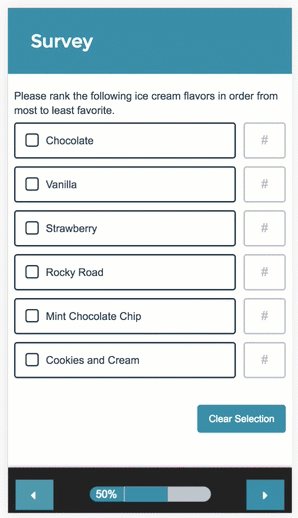
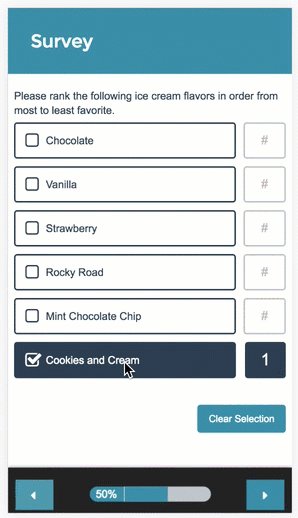
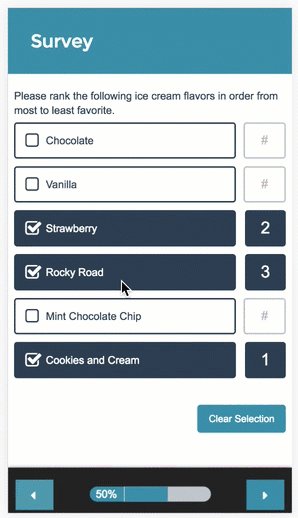
当针对移动设备进行优化时,拖放排名问题类型的工作方式有所不同,因为在移动设备上拖放很困难。相反,受访者将需要按他们的偏好顺序点击选项。

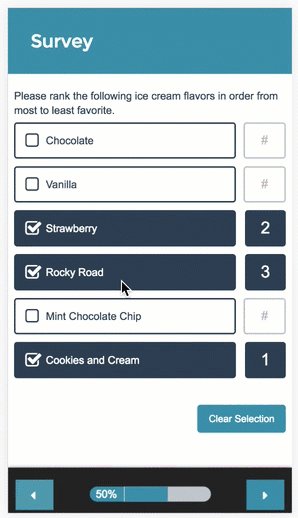
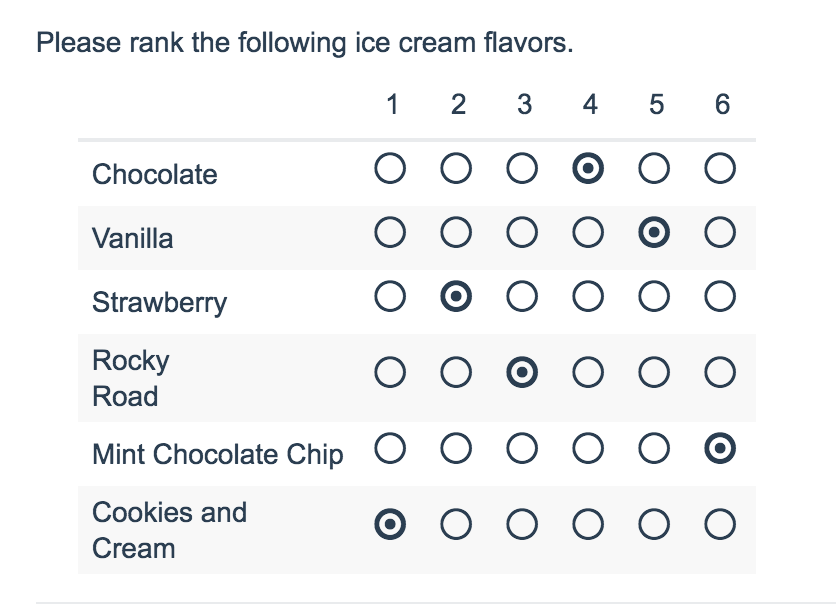
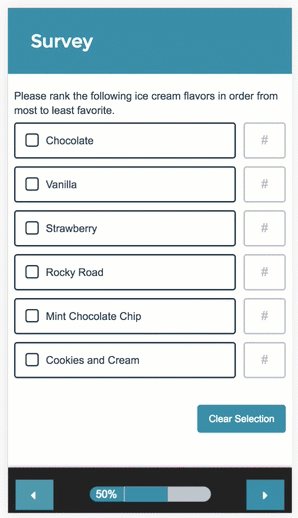
排名网格

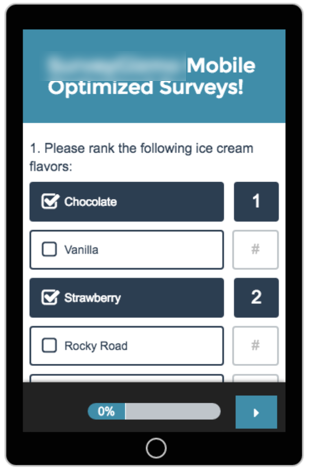
当针对移动设备进行优化时,排名网格问题类型的工作方式略有不同,因为网格中的小目标很难在移动设备上进行交互。相反,受访者将需要按他们的偏好顺序点击选项。

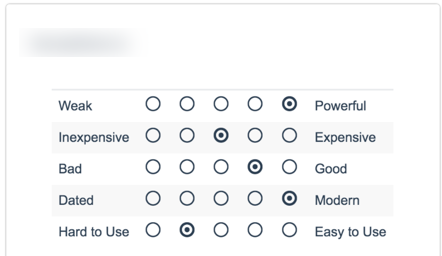
语义微分
语义差异问题被转换为滑块问题。需要注意的是语义差异并不完全与移动设备兼容,因为列标题不会出现。见下面的截图。


文件上传
文件上传问题在iOS设备上的功能有限。不过,它将允许受访者上传保存到设备上的图片/视频。
根据Android设备的不同,您还可以访问其他文件类型。在部署之前,请在目标设备上进行测试,因为Android软件的碎片化意味着并非所有功能都能在所有设备上使用。
支持设备
我们支持Android和iOS设备,包括智能手机和平板电脑。我们还在一些其他设备上测试了调查体验,包括Windows诺基亚Lumina、亚马逊Fire平板电脑和黑莓Playbook平板电脑。
Net Promoter、Net Promoter System、Net Promoter Score、NPS及与NPS相关的表情是Bain & Company, Inc.、Fred Reichheld和Satmetrix Systems, Inc.的注册商标。
