你想在你的调查的顶部添加一个标题,也许是你的标志和品牌与你的调查标题?并不是所有预先构建的主题和调色板都突出标题,但是定制您的调查来这样做是很容易的!
添加一个标题
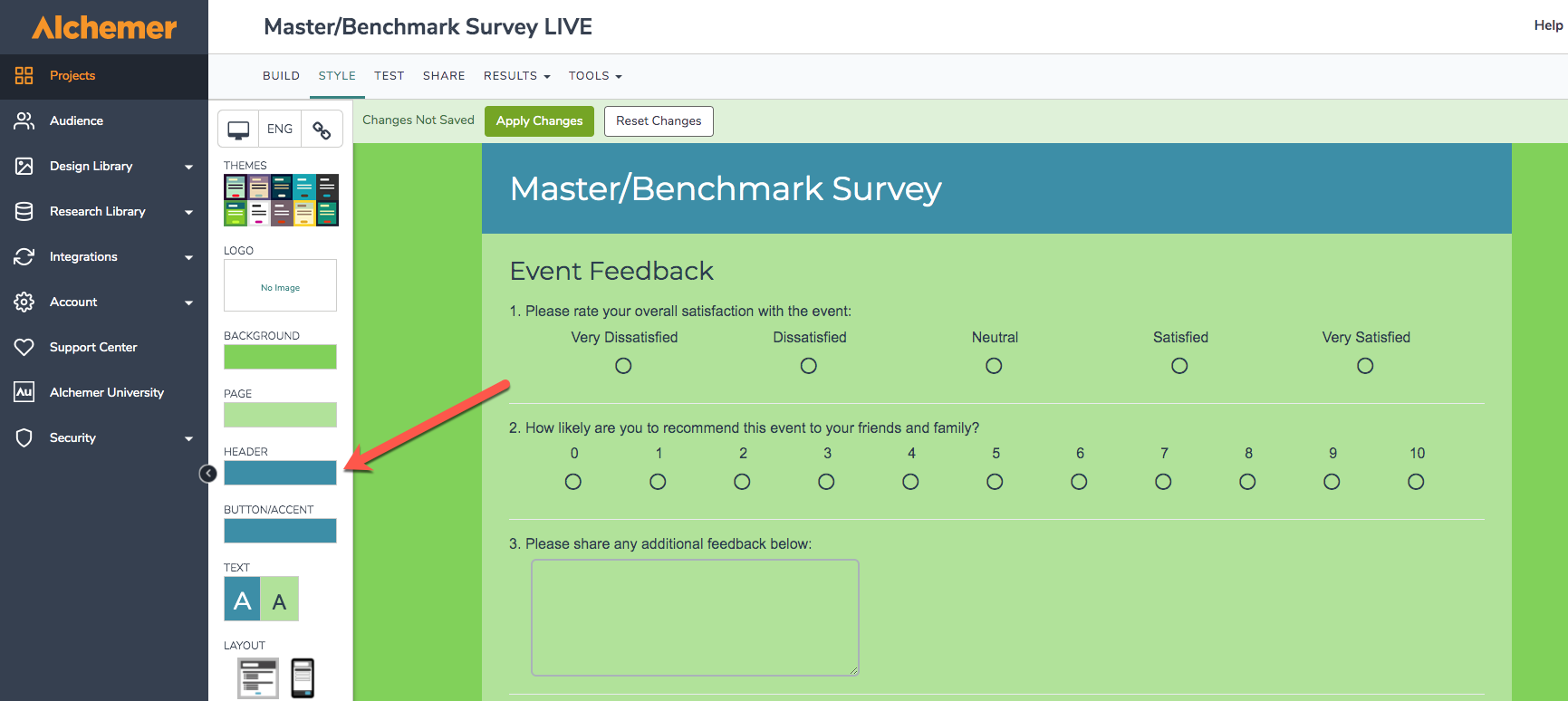
- 如果您选择了a预先构建的主题或快速的配色方案如果选项板没有像您希望的那样突出显示标题,单击头左边的缩略图以访问标题调色板。

- 为头部选择不同的颜色。一定要点击申请更改一旦你选择了完美的颜色。
调整头宽度
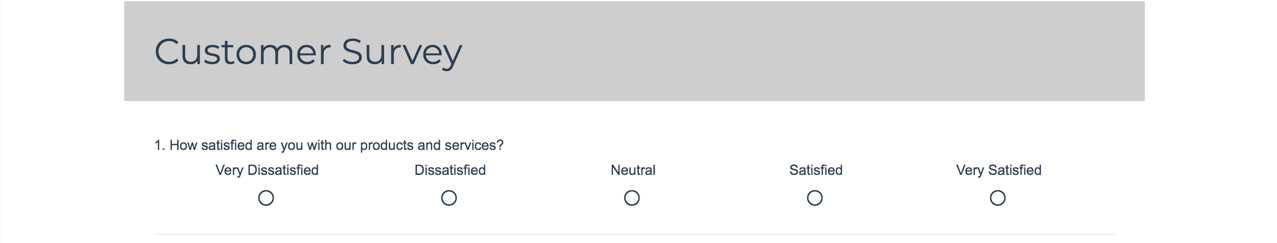
一些头容器将匹配页面的宽度,其他的将匹配调查的宽度。

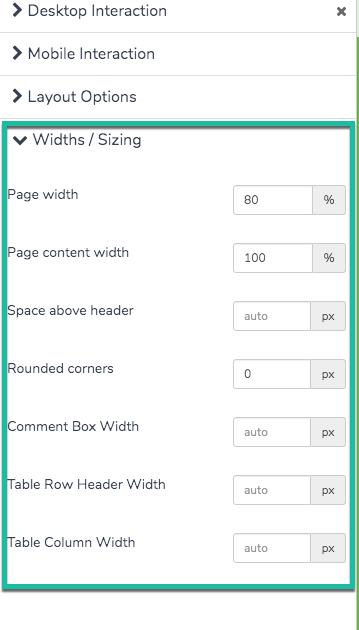
- 要自定义,请转到布局>宽度/大小.
- 在这里,你可以调整页面宽度.考虑到页面内容的宽度以及得到你想要的头部外观和感觉。
- 你也可以利用标题上方的空格如果你想把它从整个页面中分离出来。

添加标题Logo图像
你是否想在你的调查中添加你的标志或其他图像?
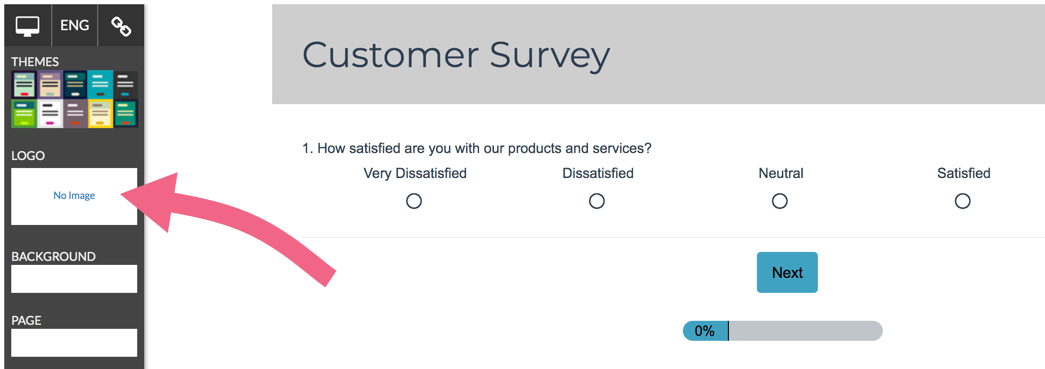
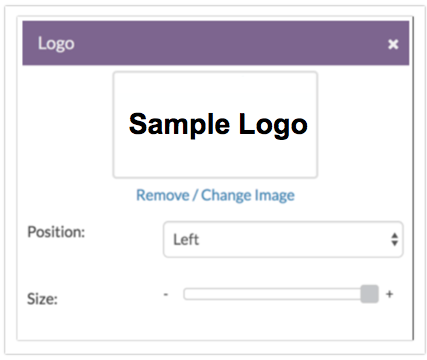
- 单击标志开始使用缩略图。

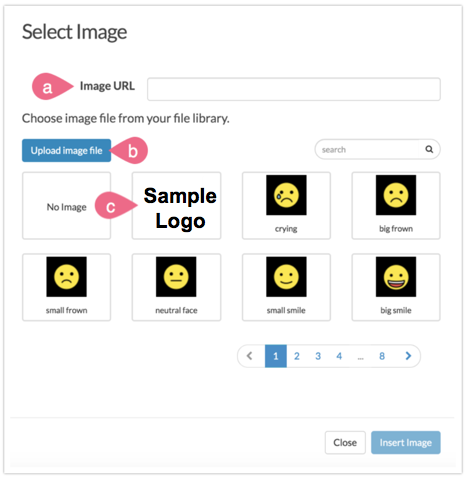
- 单击添加图片链接以选择图像。你有几个选择:

- 如果您的图像是在线托管的,您可以将图像url粘贴到图像URL字段,而不是将图像上载到您的库
- 点击上传图像文件从您的计算机上上传一个新图像
- 选择先前上传至你的炼金术师的图像库文件
- 一旦添加了图像,根据需要使用位置和大小控件。

标题图像大小
为了获得最好的效果,我们推荐宽度为750px,高度为200px的头部图像。
如果你想让你的标题图像像横幅一样显示在整个页面上,我们建议图像文件宽1000px,高200px。要适应此图像大小,请更改页面宽度(可在样式>布局>宽度/大小)为100%。
删除标题图像
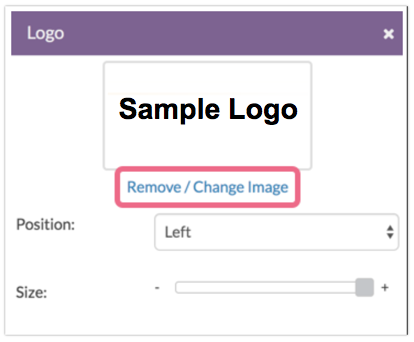
- 要删除标题图像,请单击标志在左边面板的缩略图。
- 接下来,单击到的链接删除/更改图像.

- 最后,单击没有图像选项在左上角!
- 一定要点击申请更改当你完成的时候。
调整标题图像和调查标题对齐
要调整头部图像的位置,请遵循以下步骤:
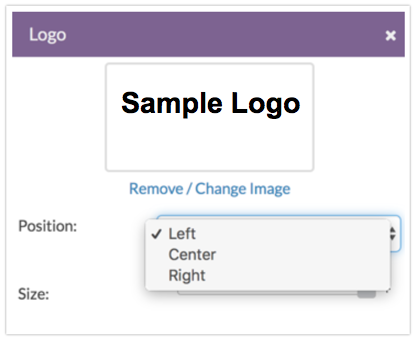
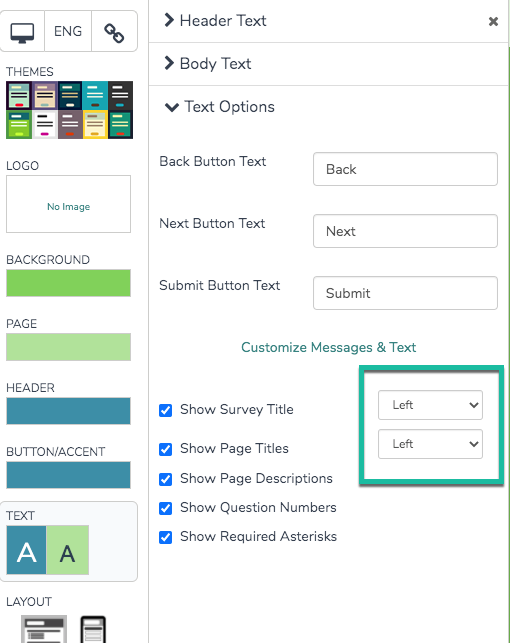
- 单击标志缩略图,并选择左,右或中心位置下拉菜单。

- 一定要点击申请更改当你完成的时候。
若要调整调查标题的位置,请单击Text >文本选项然后在右边的下拉菜单中选择“左”、“右”或“中间”调查显示标题选择。
你可能会注意到标题图片和调查标题会堆叠在一起。这可能不是你想要的。如果您希望将图像和调查标题放在同一行,则需要使用一些CSS代码。
要这样做,滚动到调查预览的底部,然后单击HTML / CSS编辑器将下列代码之一粘贴到自定义CSS选项卡。
左对齐的头部图像:
.sg-header-image{浮动:左;padding-left: 10 px;}右对齐头部图像:
.sg-header-image{浮动:正确;padding-right: 10 px;}想要两个头部图像?
你有两张图片吗?别担心,我们会掩护你的!
- 首先,获取两个图像的链接。如果文件位于我们的文件库中,请转到设计库>文件,
- 当你点击一个图像,你会看到文件的URL的形象。复制这个,然后粘贴到某个地方,这样你以后就可以回到它。对第二个头部图像重复此步骤。

- 现在回到你想编辑的调查,然后点击风格滚动到调查预览的底部,点击HTML / CSS编辑器链接。
- 您将同时编辑调查主题的HTML和CSS。让我们从HTML开始。
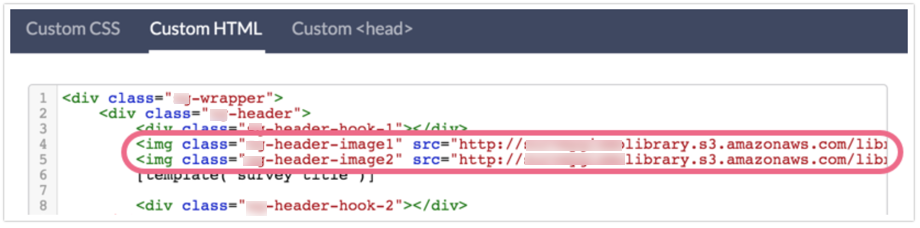
- 去自定义HTML选项卡。您需要更换
sg-header-image用这两段代码编写代码,用前面复制的图像链接替换这些示例中的两个链接。< img class = " sg-header-image1 " src = " http://surveygizmolibrary.s3.amazonaws.com/library/193520/tumblr_m1us8cTeCo1r80otbo1_500.jpg " alt = "[模板(“标题图像文本”)]“宽度= 50% / > < img类=“sg-header-image2 src = " http://surveygizmolibrary.s3.amazonaws.com/library/193520/tumblr_lex7n7CGpL1qzrblzo1_500.jpg " alt = "(模板(“标题图像文本”))”宽度= 50% / >

您可以通过输入不同的值来调整标题图像的大小宽度= 50%参数。不要超过100%,因为这会使你的图像变得像素化。
现在,去自定义CSS制表符并粘贴以下代码。你可以看到图像1会向左浮动而图像2会向右浮动。您可以根据需要进行调整。
.sg-header-image1 {float:right;} .sg-header-image1 {float:left;} .sg-header {overflow:hidden;清楚:两者;}完成后,点击保存更改看看它是什么样子!
