Video Player元素允许添加被调查者可以作为调查的一部分播放的视频。你可以在调查中使用视频来做任何事情!让你的受访者给他们最喜欢的视频片段打分,测试他们的外语理解能力,或者给一首新流行歌曲的视频打分。
步骤1(可选)上传视频文件
如果您的电脑上有一个视频文件,您希望包括在您的调查,您将需要上传它到您的炼金术师< a href = "//www.aptusmedical.com/help/help/file-library" target="_blank" title="库文件">库文件.按照以下步骤进行操作。如果您希望包含外部托管视频或YouTube视频,请跳转到< a href = "#adding">步骤2.
- 去设计图书馆>文件然后点击添加文件.在将调查中添加到调查时,您还可以直接从视频元素上传文件。
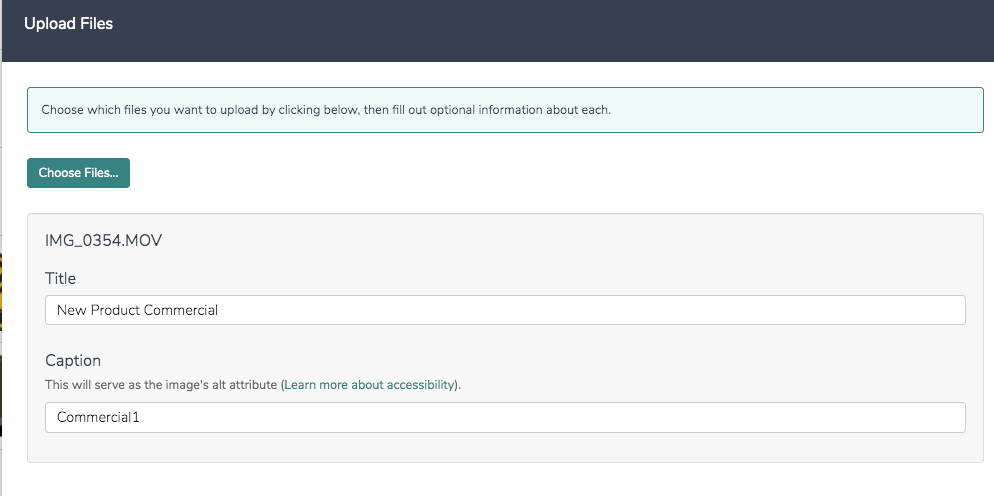
- 点击选择文件......然后选择要上传的文件。
- 输入一个标题和一个可选的标题,然后点击上传.

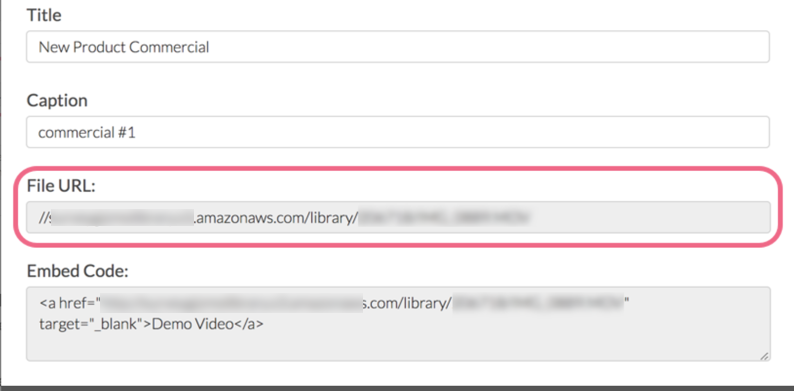
- 上传文件后,请在列表中找到它,然后单击编辑.
- 复制文件URL..

- 用于视频文件mp4文件最兼容。
- 最大文件上传大小到我们库文件是25MB..
- 如果你需要使用更大的文件,我们建议你上传你的视频到分享网站< a href = "https://vimeo.com/" name="" rel="noopener noreferrer" target="_blank" title="Vimeo">Vimeo或< a href = "https://www.youtube.com/" name="" rel="noopener noreferrer" target="_blank" title="YouTube">YouTube并使用它们在文本/媒体元素中生成的嵌入代码。
- 音频和视频播放器元素将不工作离线调查。
步骤2:添加一个视频播放器到你的调查
此设置适用于旧式驻留在炼金机中的视频< a href = "//www.aptusmedical.com/help/help/file-library" target="_blank" title="库文件">库文件,外部托管文件(直接链接),以及< a href = "https://www.youtube.com/" target="_blank">YouTube视频。从谷歌驱动器或Dropbox的链接将不使用Video Player元素。
- 点击添加文本/媒体在您希望添加文件的页面上。
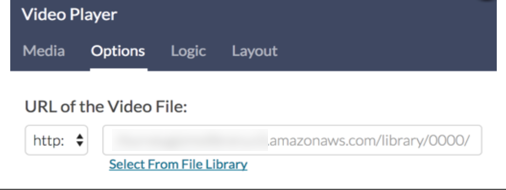
- 选择视频播放器并添加标题或说明文本,以显示您的视频为您的受访者,并单击选项标签。
- 从文件库或YouTube中粘贴视频文件的URL视频文件的URL字段或使用从文件库中选择链接选择您以前上传的文件。
 此URL字段用于上传到我们的文件< a href = "//www.aptusmedical.com/help/help/file-library" target="_blank" title="库文件">库文件或者外部托管的文件,包括指向YouTube视频的链接。
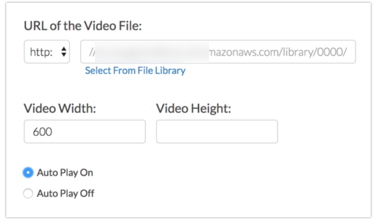
此URL字段用于上传到我们的文件< a href = "//www.aptusmedical.com/help/help/file-library" target="_blank" title="库文件">库文件或者外部托管的文件,包括指向YouTube视频的链接。 - (可选的)指定视频宽度/高度在px或%。
- (可选的)切换自动播放视频如果您希望在页面加载时播放视频,则打开(注意:自动播放不适用于移动设备)。

- 别忘了保存!
- 预览并播放您的视频/音频!
- 想看YouTube视频,看看这些< a href = "https://developers.google.com/youtube/player_parameters" target="_blank">球员参数这允许您控制作为嵌入视频的一部分可用的内容。
- 如果您想确保应答者在足够的时间观看视频之前无法继续,您可以添加< a href = "https://help.alchemer.com/help/page-timer" target="_blank" title="页面计时器">页面计时器到页面中。
使用Vimeo或Viddler嵌入
虽然我们有自己的视频播放器,但嵌入视频文件的最简单方法是将其上传到视频共享网站,例如< a href = "http://www.vimeo.com" target="_blank">Vimeo或< a href = "http://www.viddler.com" target="_blank">Viddler并让这些站点将视频转换为Flash / HTML 5,并为您提供一个嵌入的代码,您可以直接粘贴到文本/指令元素中。
这些网站能够处理更大的文件,并具有我们根本无法匹配的独特功能!这三个网站都提供了不同程度的隐私保护,Vimeo或Viddler的付费账户还提供了额外的功能。
- 您需要创建一个帐户并使用他们的工具上传视频文件。
- 你必须有权利上传的视频,就像你必须有权利的视频和图像使用在你的调查对炼金术师。
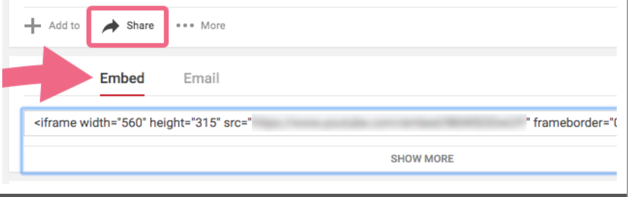
- 一旦上传,你可以通过他们的网站,并在术语下查看视频分享或嵌入,将提供一小段HTML代码。
- 继续复制此代码并返回alchemer。

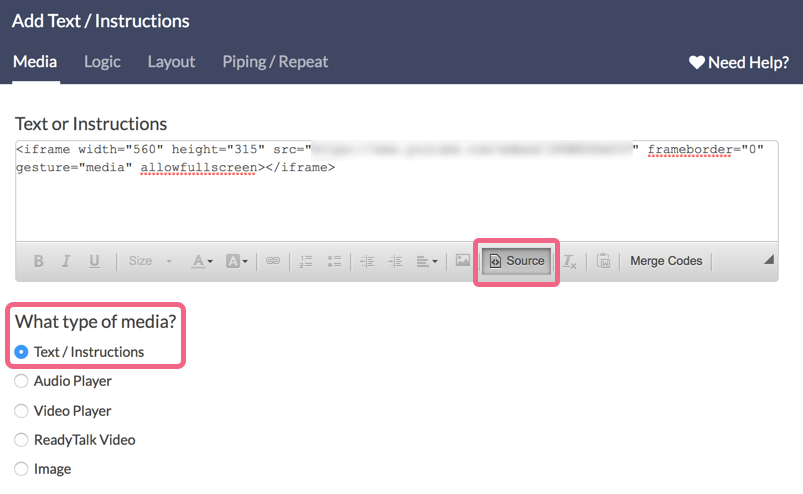
- 现在,点击添加文本/媒体>文本/说明.点击源文本工具栏中的选项并将嵌入式代码粘贴到文本字段中。
 重要的!使用此方法时,通过a添加嵌入的代码< a href = "https://help.alchemer.com/help/text-instruction" target="_blank" title="文本/指令">文本/指令元素而不是视频元素。
重要的!使用此方法时,通过a添加嵌入的代码< a href = "https://help.alchemer.com/help/text-instruction" target="_blank" title="文本/指令">文本/指令元素而不是视频元素。 - 一定要保存完成后的元素。
如果您正在使用这些嵌入式,请注意它们会不显示在“生成”选项卡上。您将看到一条消息说iframes不会出现在编辑器中.这段视频将在预览页面时显示,调整样式或查看实时调查链接。
链接到文件
如果视频播放器调查元素不适合您,您可以链接到视频文件或直接在您自己的元素中或在您的调查问题的问题标题中嵌入它们。
与音频不同,视频在网络上以多种形式出现。有苹果标准的。mov文件,Windows的。wmv文件,甚至独立于操作系统的格式,如DivX。在HTML 5中,新出现的是一个.mp4视频文件(H264视频编解码器和AAC音频编解码器)。
直接的联系
链接到视频文件时,它允许响应者的Web浏览器决定最佳操作方案:下载文件,或使用已在新窗口中打开的浏览器的安装插件在页面中显示该文件。
首先,将链接添加到你的视频文件:
< a href = "http:/ / / / video.mp4链接target="_blank">用户点击的链接
您将希望使用链接编辑“http://link/to/do/video/video.mp4”。
直接嵌入WMV, MOV和DIVX文件
直接嵌入视频需要更复杂的HTML。它还需要与被调查者的网络浏览器的兼容性和安装的插件才能正常工作。但是,有一些在线工具可以帮助你创建直接嵌入以下文件类型的代码:
这些方法根据文件类型而变化大大,而上述方案包括用于视频文件大小,自动启动视频的调整以及每种格式的其他自定义设置。当视频是私有性质时,有时优选这种方法,并将其上传到诸如Youtube之类的公共网站,这是不首选的。在将FLV(Flash视频文件)嵌入页面之前,需要将转换为SWF文件。
HTML 5嵌入
如果你有一个H264 .mp4文件,你可以使用这个方法嵌入你的视频,使用HTML 5
- 首先,导航到您希望添加视频文件的特定页面并单击添加文本/媒体.
- 选择文本/指令并粘贴在以下代码中
- 编辑“http://link/to/your.file”的所有实例,用链接替换为您的视频文件
- 文件可以存储在你的炼金术师< a href = "//www.aptusmedical.com/help/help/file-library" target="_blank" title="库文件">库文件或主持外部
- 确保你保存当你完成时,你的元素
<视频宽度=“480”高度=“360”控件> <源SRC =“/ / / / your.mp4链接“type =”视频/ mp4“> <对象数据=”/ / / / your.mp4链接" Width ="480" height="360">
在这个嵌入中有三个链接的原因是,前两个链接将尝试加载一个HTML 5视频播放器(最新的标记语言,支持最新的多媒体创新),如果浏览器不兼容,它将加载一个基于插件的视频播放器!
Internet Explorer 8和更早的版本不支持
自动播放(在移动设备上不起作用)
如果你想让你的视频在页面加载时自动播放,你需要追加播放到开始标签的末尾,像这样:
<视频控制播放>
请注意,使用此自动播放功能时,该文件还将在调查编辑器中加载时自动播放,因此我们建议您不会将其设置为autoplay,直到您已准备就绪。
此外,最好在上一页上提醒受访者关于自动播放视频,因此他们可以相应地调整其音量设置(信任我们)!
故障诊断编码的文件
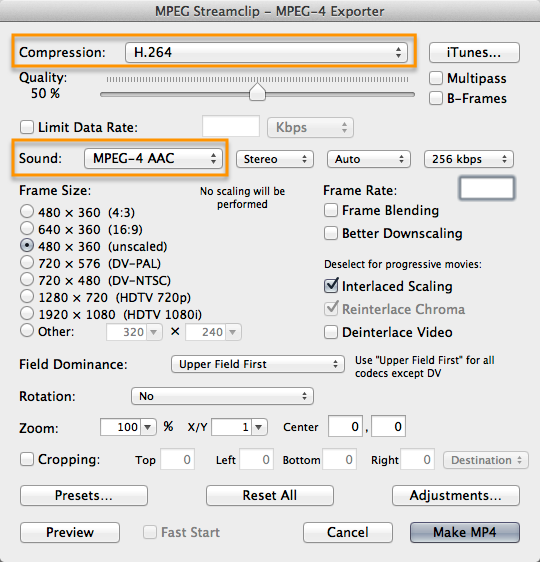
如果您在查看视频时遇到问题,则.mp4文件可能无法正确编码。我们发现最好的兼容性的mp4文件编码与h.264编解码器.如果您有没有在我们的视频播放器元素中播放的文件,则建议下载和使用< a href = "http://www.squared5.com/" style="line-height: 20.7999992370605px;" target="_blank">MPEG Streamclip转换文件。
(这解释了如何在Mac版本上转换,它在Windows上基本相同)。
- 要导出文件,请将文件拖放到主窗口中。
- 点击文件>导出到MPEG-4
- 下面突出显示了两个最重要的设置。你可以使用其他设置,但你需要确保这两个是如图所示:

隐藏视频播放器中的按钮
基本标准市场研究人力资源专业教育学位完全访问
想要隐藏视频播放器中的播放和暂停按钮?你可以在调查的主题中添加一些CSS。
- 去风格选项卡的调查和滚动到底部的调查预览,并单击链接访问CSS / HTML编辑器.
- 在自定义CSS标签复制并粘贴以下代码。哦,并记得将您的视频播放器设置为自动播放!
.mejs__overlay-button {display:none;} .mejs__playpause-按钮{display:none;} - 如果你想隐藏所有的视频控件,你可以使用以下CSS代码:
. mejs_controls{显示:无;}
