这个JavaScript允许你通过URL变量*改变你的调查标题图像。如果你想向不同的目标用户展示不同的图像,这将非常有用。在本例中,我们将标题更改为每个URL变量的不同颜色徽标。我们已经看到这在翻译之类的事情上也很有用。
*注意,标题图像只会在调查的第一页改变。在随后的页面上看不到页眉图像。因此,我们建议将此解决方案与单页调查一起使用。
检查一下例如调查!
或者
添加一个调查与此设置您的帐户!
我们将使用以下Alchemer在这个例子中的特点:
设置
在创建调查之后,去文件库并上传不同的图片。要了解更多关于如何上传图片的信息,请查看我们的文档文件库.
接下来,单击添加新动作> JavaScript然后粘贴下面的代码。
//给定下面的查询字符串字段,拉出值函数getUrlValue(varSearch) {var searchString = window.location.search.substring(1);var varablearray = searchString.split('&');For (var I = 0;我< variableArray.length;i++) {var keyValuePair = variableArray[i].split('=');if (keyValuePair[0] == varSearch) {return keyValuePair[1];}}} $(function(){// -----把url变量字符串字段放在这里----- var urlvar = "标志" // ------------------------------------------- var searchResults = getUrlValue (urlvar);// -----根据查询字符串的值var替换标题图像WhiteonBlackSrc = "//surveygizmolibrary.s3.amazonaws.com/library/298745/_WhiteonBlack.png“VARPinkonTealSrc = "/ / surveygizmolibrary.s3.amazonaws.com/library/298745/_PinkonTeal.png“VARWhiteonPurpleSrc = "//surveygizmolibrary.s3.amazonaws.com/library/298745/_WhiteonPurple.png“; VAR imgSrcArray = [WhiteonBlackSRC,PinkonTealSRC,WhiteonPurpleSrc);var src = WhiteonBlackSrc;美元。if (val.search(searchResults) != -1) {src = val;} });$ (" .sg-header-image”)。attr (" src " src);});
需要定制
在上面的脚本中,您需要自定义用黄色突出显示的变量,以使脚本按照您希望的方式工作。
urlvar-更改"logo"为您的特定url变量名。
URL变量值- 接下来更改URL变量的值,您的网址变量值。例如,对于WhiteonBlack变量值会是什么样子?小狗= BlackonWhite在您的调查链接。
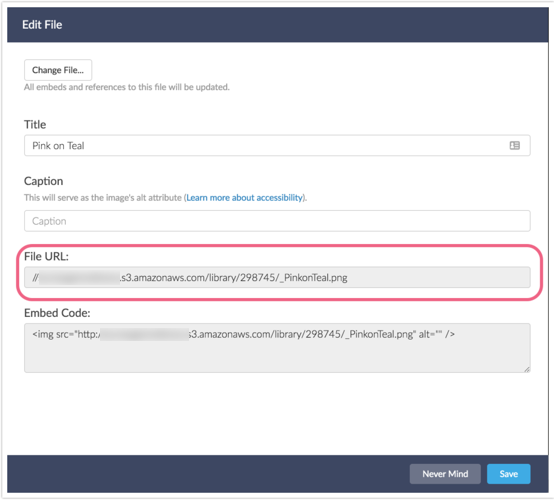
图片链接-最后改变上面的链接到相应的图像,与你的URL值。要获得这些图像林斯到您的文件库,并单击您的图像。接下来复制并粘贴文件URL。

就像在例子中一样,取你的共享链接并附加你的URL变量和值。最终结果会像这样:http://survey.alchemer.com/s3/4197896/Update-Header?puppy=dachshund
测试你的所有URL变量,以确保你得到正确的图像为每个!
可选的改变图像基于语言
function getLang () {return document.getElementsByTagName('html')var src = srcs[lang] || srcs['en'] //删除旧的图像,创建并添加新的img var oldImg = document.querySelector('img.sg-header-image') var newImg = document.createElement('img')src = src var parent = oldImg。parentElement parent. replacecchild (newImg,oldImg)} //每种语言都要使用的url(使用语言代码)//参见/帮助/ set-up-logic-based-on-survey-languagevar headersrc = {fr': 'FRENCH_IMAGE_SOURCE_LINK', 'en': 'ENGLISH_IMAGE_SOURCE_LINK', 'it': 'ITALIAN_IMAGE_SOURCE_LINK', 'de': 'GERMAN_IMAGE_SOURCE_LINK'}文档。addEventListener (' DOMContentLoaded”内,changeHeader (headerSrcs))文档。removeEventListener (DOMContentLoaded”内,changeHeader)
脚本和其他定制化解决方案
我们总是很乐意帮助您调试任何文档化的脚本。也就是说,我们没有资源按需编写脚本或调试定制的脚本。
如果您有定制的想法,你还没有想出如何处理,我们很高兴能成为一个传声筒的Alchemer特点和可能满足您的需求功能的想法。除此之外,看看我们专业服务;这些人有脚本挑起大梁帮助你实现你在找什么!
