所以,您希望在您的网站上设置Slick拦截调查,但已经遇到了一些问题?在触及恐慌按钮之前,请查看以下提示列表,以查看其中一个可能适用于您的情况。
邀请不显示
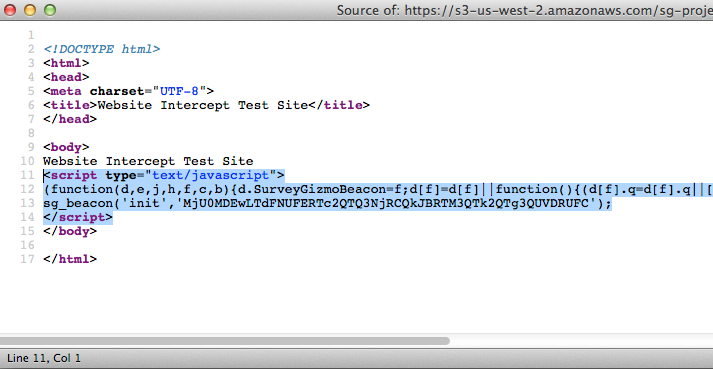
如果您的网站拦截邀请拒绝在您的网站上显示,即使没有应用逻辑,也可能有许多东西已经出现了。要检查的第一件事是你的信标代码在您的网站上正确显示;要测试此方法,请在浏览器中打开您已安装灯泡的页面,然后右键单击该页面,然后选择“查看源”(这可能会根据您的浏览器略有不同)。

如果此代码未显示您插入的位置,可能有一些缓存在您的Web服务器上进行。另请确认您正在测试灯架的页面同一页面您插入信标代码的位置。最后,如果代码做出现,确保它不是注明了,与html注释标签<! - 评论 - >,或javascript评论标签/* 评论 */,它是正确的信标已安装(签名后sg_beacon('init',...与您的帐户设置>信标>信标名称>嵌入代码相同)。
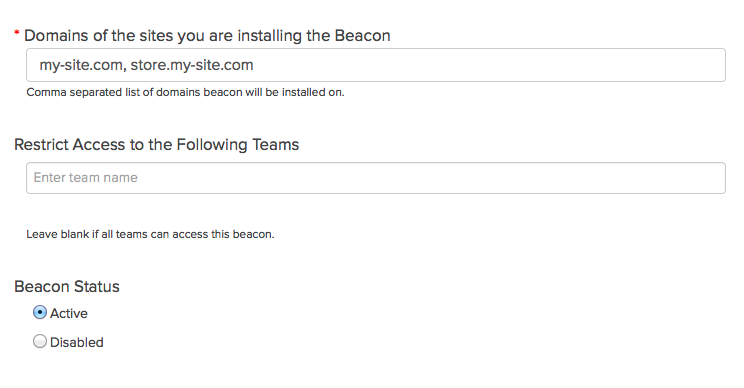
如果您的信标代码正确地显示出正确,并且与您在拦截链接中使用的相同的信标,则您还需要确认您已指定了域名正确地在信标设置页面(帐户设置> BEACONS> BEACON NAME>域)中)。这应该是最重要的,包括TLD(.com,.org,.co.uk等),没有包括任何特定页面路径(无/index.html或/ cgi-bin / home等)。如果页面,您将使用此灯泡在其中子域名,您必须明确地指定这一点(没有像* .my-site.com的通配符)。

迈出的最后一次是邀请类型您正在使用。如果您的页面内容非常长,则非固定底部横幅不会是最可见的邀请类型。沿着类似的静脉,如果使用内联邀请类型,请确保CSS选择器你选择了准确。切换到模态对话框或固定的顶级横幅是一个简单的方法来定位特定问题来自哪里。
逻辑无法正常工作
如果您的拦截邀请没有任何逻辑,但似乎似乎没有遵守您实现的逻辑,拦截灯座调试模式将成为你最好的朋友。要激活调试模式,请加载使用附加的以下URL变量测试拦截的页面:
?versiongizmobeacondebug = 1
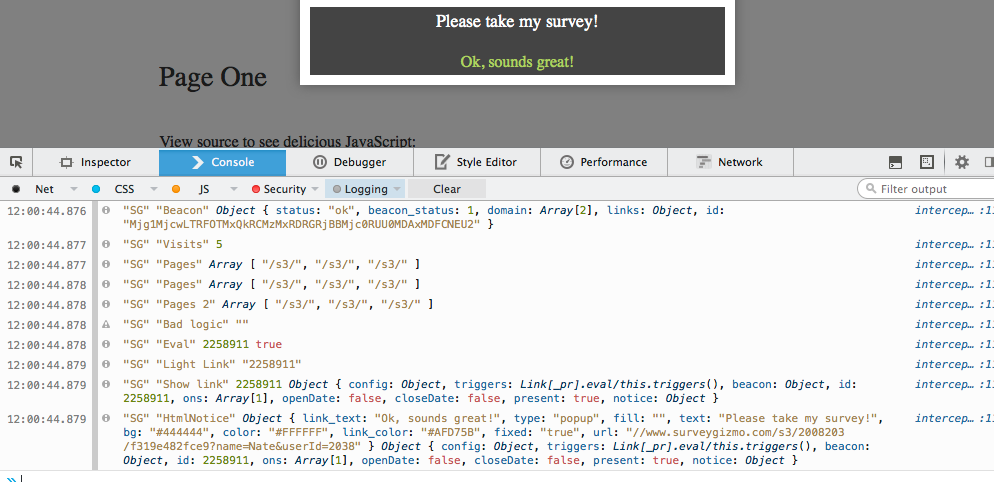
使用此URL变量加载页面后,您现在将看到输出的各种调试信息安慰。这将包括当逻辑决策时符号的所有信息,例如页面路径,访问次数等。注意,一旦您启用了调试模式,a曲奇饼设置为在您的其余部分中保留您的调试模式。

拦截逻辑系统也有一些限制,也可以记住。游客页面路径用饼干跟踪(_sg_b_p.),并且是饼干,大小有限。这意味着只将记录最后10页路径,最多2,000个字符。沿着这些行,我们的许多其他内置逻辑条件利用饼干同样,如果访问者已禁用Cookie,则这些逻辑条件将无法正常工作。
如果您基于逻辑自定义数据,此自定义数据必须在此之后添加sg_beacon('init',......)呼叫,否则在评估逻辑条件时,标识不可用。
最后,如果您已设想具有更复杂的拦截系统多个拦截链接由不同的逻辑触发,请注意每个信标才只会启动每个信标'init'的一个邀请。这是故意设计为拦截功能的一部分,以避免使用调查邀请的“垃圾邮件”访客。虽然我们的拦截系统未被设计用于与之运行多拦截信标在同一页面上,如果您选择,欢迎您进行此操作,但请注意,随后的邀请将隐藏(实际上删除)之前的邀请。
邀请不正确显示
您可能会发现您的拦截邀请有时似乎似乎不会显示。重要的是要注意,因为邀请生活在您的网页身体内,你的CS可能会影响它。使用浏览器检查器工具来确定特定的CSS设置来自(Pro提示:大多数浏览器检查器工具的CSS侧栏中的“计算”部分非常有用)。
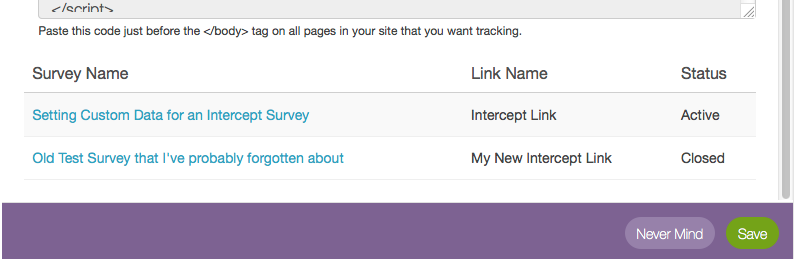
如果您的邀请内容似乎关闭,请仔细检查没有另一个拦截链接这是利用您正在使用的相同信标。请记住,每个信标都只会触发一每个信标'init'邀请(每页加载,基本上)。您可以轻松检查哪些调查通过将其进行帐户设置> Beacons> Beacon名称,并滚动到编辑标信标面板的底部。

如果您使用的是模态对话框邀请类型,只看到灰色叠加在屏幕上而不是实际的模态对话框,这可能是由于定位。向上滚动到页面顶部,您应该看到对话框 - 并不是您想要告诉您的网站访问者的内容!可以添加以下CSS你的网站是旨在解决这个问题的风格。
div.sg-b-p {位置:固定}调查错误显示
因为拦截调查包含在内iframes.,您常意地不必担心CSS在调查本身的冲突。斯德包含iframe仍然在CSS的范围内,因此如果您的拦截调查显示奇怪的尺寸(压低或拉长),请再次咨询浏览器检查器工具以找到CSS设置的源。
抛开容器,如果您的调查显示不同于在炼金术机的样式选项卡中配置的不同,请检查一个主题覆盖在拦截链接设置中设置。在编辑拦截链接时,此选项卡中的位置在主题选项卡中找到。此外,请注意,对您的调查所做的更改有时可能需要几分钟才能在我们的服务器上更新,就像正常(非拦截)调查一样。
最后,您可能会注意到Mozilla Firefox中发生奇怪的显示问题,导致您的调查显示为空白白页,要求您向下滚动以查看调查。通过将以下CSS添加到自定义CSS部分,可以轻松防止这一点在调查的样式选项卡中。
身体{显示:无} body.sg-body {显示:块}链接文本显示两次
如果您在调查链接文本字段中包含HTML标记,则会发生这种情况。此时此字段中不支持HTML标记。
