脚本和其他自定义解决方案
我们总是很乐意帮助您调试任何文档化的脚本。也就是说,我们没有资源按需编写脚本或调试定制的脚本。
如果你有定制的想法,你还没有弄清楚如何处理,我们很高兴成为一个发声板为炼金术功能和功能的想法,可能会满足你的需求。除此之外,看看我们的专业服务;这些人有脚本排骨,可以帮助您实现您正在寻找的东西!
CSS类名允许您针对特定的问题(或动作)设置CSS类,然后您可以将CSS应用到调查的主题设置中。
从技术上讲,类是一个文本字符串,它被添加到问题最外层的div中,然后您可以使用它将CSS应用到问题中的任何内容。有一点CSS知识,你可以控制你的调查是一个问题一个问题的格式。
CSS是什么?
CSS或级联样式表允许您自定义您的网页出现的方式。它被称为“级联”样式表,因为您可以添加尽可能多,只要它们不彼此冲突。
使用CSS类名称:
- 删除(或添加)边框
- 更改文本大小或颜色
- 隐藏元素
- 格式化表
- 等......(可能性是无穷无尽!)
设置CSS类名
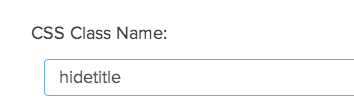
在本例中,我们将演示如何隐藏问题标题。首先,编辑你想用CSS影响的问题然后去布局选项卡。在。中输入类名CSS类名字段并单击保存的问题.
你的类名可以是任何简单的字。如果你试图隐藏你的问题标题,你可能想要称呼它“hidetitle”——任何对你有意义的东西!它实际上只是主题中CSS连接的参考点。

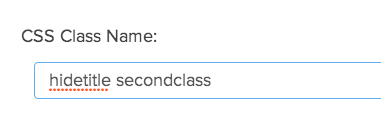
您可以在一个问题中有多个钩子,由空格分隔。所以,如果你有两个钩子,“隐藏”和“另一个钩子”,你有:

我们也有一些预构建的CSS挂钩供您使用。
添加CSS代码
去吧风格TAB和滚动到底部的调查预览和点击访问HTML / CSS编辑器.控件上的字段中输入您希望应用的CSS代码自定义CSS选项卡。使用CSS类名称开始CSS;替换xxx使用您创建的任何类名。
xxx”在这个例子中,它是这样的:
。咯咯笑从那里,您可以添加您希望应用的CSS。对于这个例子,我们将隐藏问题标题,因此我们需要添加一个选择器(在这种情况下,这将是问题标题的Div类),并声明(要了解更多信息,请访问:http://www.w3schools.com/css/css_syntax.asp.)
.sg-question-title{显示:没有;}完成后,它会如下所示:
.hidetitle .sg-question-title{显示:没有;}在添加CSS之后,单击保存。预览你的调查,你的问题标题现在应该被隐藏。
CSS语法
如果要添加多个CSS样式,请确保每个值都以分号结束,并以冒号分隔属性和值。
例如:
.selector {属性:值;财产:价值;财产:价值;}如何找到CSS选择器
如果您使用CSS很多,您最有可能安装Web开发人员工具来查找这些选择器。我们建议使用FireBug (Firefox)或webdeveloper (Chrome或Firefox)。
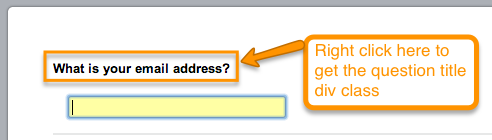
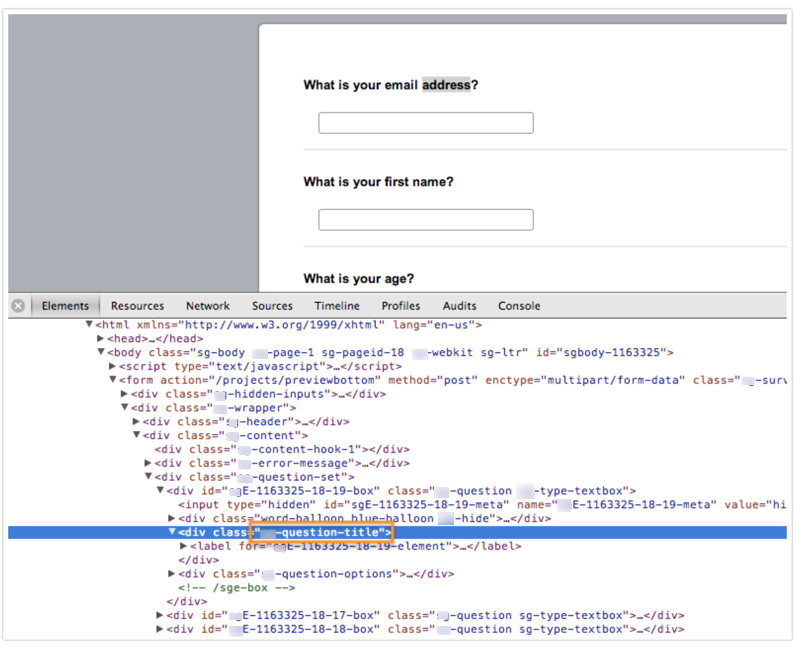
使用这些工具之一,您可以通过预览调查来找到选择器。接下来,右键单击您想要查找的选择器的元素(在本例中是Question Title),并选择检查元素。

Div类应该自动突出显示。这就是您确定您需要用作选择器所需的元素的方式。在这种情况下它是SG-Chinese-title。总是确保在创建选择器时只使用期”。”类A.#表示id。

术语及参考资料
w3schools CSS指南:http://www.w3schools.com/css/default.asp.
类:这用于为一组元素指定样式。(欲了解更多信息,请参见:https://www.w3schools.com/cssref/sel_class.asp).
ID:这用于指定仅在您网站上的单个元素的样式。(要了解更多信息,请参阅:https://www.w3schools.com/cssref/sel_id.asp).
选择器:这是要样式化的HTML元素。这通常是一个类或id。
声明:这定义了您所应用的样式。它由一个属性和一个值组成,格式如下:
属性:这类似于HTML标签,它定义了CSS样式在web上的外观。
值:本节定义您希望属性做什么。例如,如果您试图将color(属性)更改为red,则指示:{color:red;}
